코로나로 인하여 아이들이 집밖에 나가지도 못하고 집안에서 게임만 하고 있는 것을 보고 아이들을 위해 놀이거리를 하나 만들어 주어야겠다고 생각하고 시작한 동물의 숲 카드 만들기 입니다.
일단 물고기 카드를 만들려고 시작했는데 종류가 80 개나 되다 보니 만만치가 않았습니다.
그래서 가능하면 쉽게 빠르게 만들 수 있고 필요하면 나중에 수정하기도 쉽도록 코딩을 좀 하는 방향으로 제작 방안을 결정했습니다.
포토샵 자동화 과정이 이루어지는 전체 과정을 엿볼 수 있는 좋은 기회이니 관심 있으신 분은 주의 깊게 보시면 도움이 될 것이라 생각합니다.
어떻게 만들지?
일단 디자인을 결정해야 겠죠? 몇가지 구상 끝에 아래와 같이 만들기로 합니다.

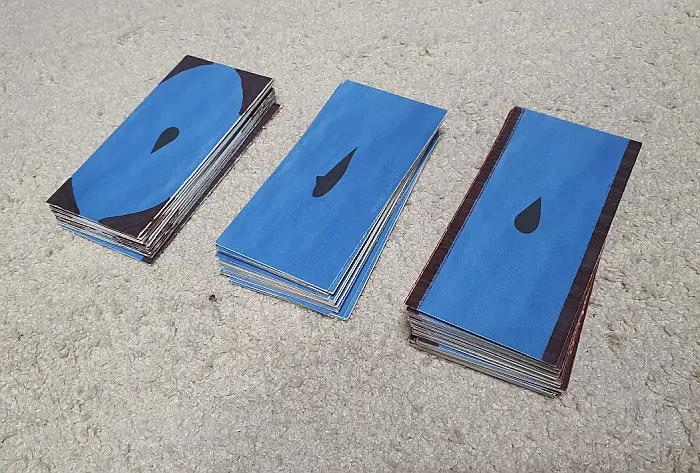
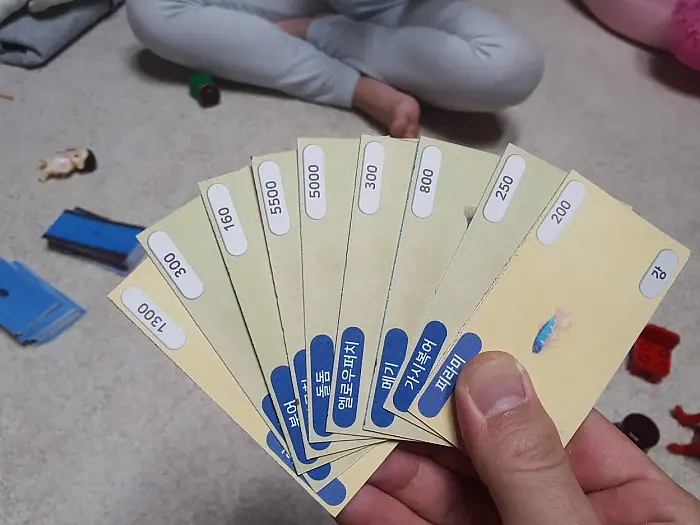
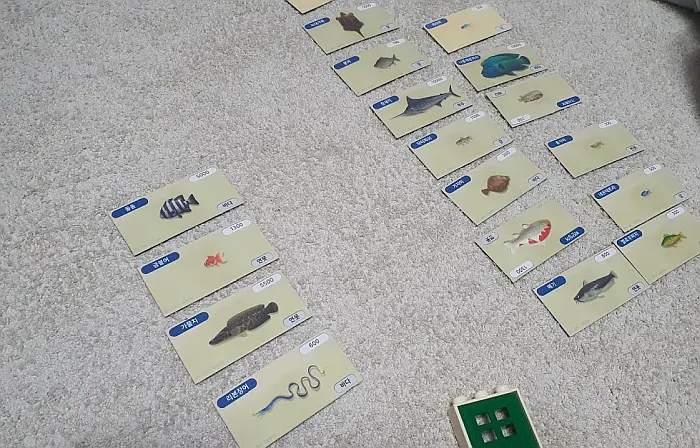
만들어진 이미지를 출력하여 반으로 접어 붙이면 앞면은 물고기 그림자, 뒷면은 물고기 정보가 담겨있는 카드가 만들어 집니다.
제작은 다음과 같이 진행하기로 하였습니다.
- 모든 동물의 이름, 사는곳, 위치를 물고기 이미지와 함께 레이어 명에 남긴다.
- 배경의 타입에 맞게 배경이미지를 제작한다 (연못, 강, 바다 등)
- 물고기의 그림자의 크기별로 그림자 이미지를 별도로 만든다.
- 스크립트를 작성한다.
- 물고기 레이어를 탐색하면서 레이어 명을 분석한다.
- 레이어명에서 추출된 배경, 그림자 레이어를 on 한다
- 정보에 맞도록 텍스트 레이어의 내용을 변경한다
- 이미지를 파일로 저장한다
- 물고기 레이어, 배경, 그림자 레이어를 숨긴다.
요런 과정을 통하여 만들기로 합니다.
먼저 포토샵으로 자동화를 위한 데이터 파일을 제작합니다.
먼저 물고기 이미지를 취득합니다.
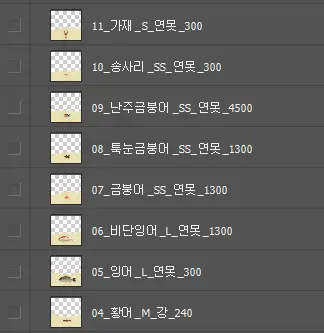
일단 닌텐도에서 캡쳐한 이미지와 아직 잡지 못한 물고기는 인터넷에서 구한 뒤 레이어별로 이미지를 적재합니다.
레이어의 이름은 위에서 정의한 것 처럼 물고기의 정보를 담도록 합니다.

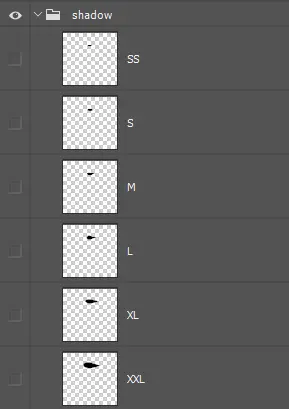
그 다음 물고기 그림자 세트를 shadow 라는 레이어 셋 안에 만들어 줍니다.

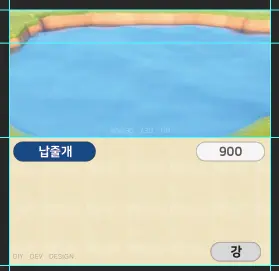
그리고 화면 레이아웃에 맞도록 텍스트 및 텍스트 박스, 기타 디자인을 완성합니다.

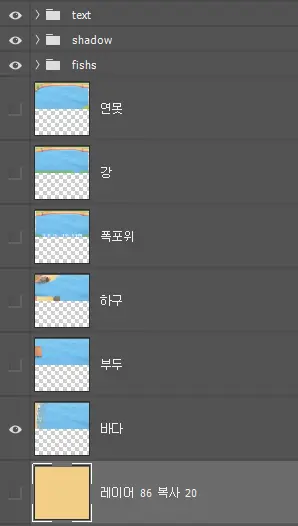
강, 연못, 바다 등과 같이 배경에 맞도록 상단의 배경을 레이어로 구분하여 구성합니다.

총 6개의 배경이 구성이 되었습니다.
각각 물고기 레이어에서 정의한 장소와 동일하게 레이어 명칭을 설정해 줍니다.
그리고 물고기 레이어, shadow, 등을 레이어 셋 (폴더)로 구성합니다.

일단 이렇게 하면 PSD 파일은 준비가 완료된 셈 입니다.
이제 코딩을 해볼까요?
먼저 저장할 경로와 파일 옵션을 설정해야 하는데요. 저는 출력용이므로 eps 포멧을 사용하였습니다.
var sPath = "C:\\Users\\cindy\\Pictures\\animal_tree\\eps\\"
var epsOption = new EPSSaveOptions()
epsOption.embedColorProfile = true
그 다음 현재 도큐먼트와 각 타입별 레이어 셋을 변수에 할당해 줍니다.
var cDoc = app.activeDocument;
var fLayer = cDoc.layers["fishs"].layers
var sLayers = cDoc.layers["shadow"].layers
var tLayer = cDoc.layers["text"].layers
이제 물고기 레이어 (fLayers) 를 한바퀴 돌며 저장을 할겁니다. 이때 레이어의 명칭을 parsing 해야 하는데요. 저는 _ 를 이용하여 구분자를 만들어 놓았으므로 아래와 같은 방법으로 문자열을 분리합니다.
for (var k = 0 ; k < fLayers.length; k++)//fLayer.layers.length
{
var cLyr = fLayers[k]
var tmpName = cLyr.name
var nameSet = tmpName.split("_")
}이렇게 하면 모든 fishs 레이어 안의 레이어에 대하여 nameSet 이라는 변수에는 현재 물고기 레이어 이름을 "_" 로 구분하여 배열로 담게 됩니다.
각 반복시마다 cLyr 라는 변수는 현재 레이어를 지칭하게 되죠.
이제 각 설정들을 변경하고 필요한 레이어를 켜거나 끄는 동작을 넣어야 합니다.
for (var k = 0 ; k < fLayers.length; k++)//fLayer.layers.length
{
var cLyr = fLayers[k]
var tmpName = cLyr.name
var nameSet = tmpName.split("_")
var bglayerName = nameSet[3]
if (bglayerName == "바다(비)")
{
bglayerName = "바다"
}
//물고기 레이어 켜기
cLyr.visible = true
// 그림자 레이어 켜기
sLayers[nameSet[2]].visible = true
// BG 레이어 켜기
cDoc.layers[bglayerName].visible = true
// 텍스트 레이어 내용 변경
tLayers[0].textItem.contents = nameSet[1]
tLayers[1].textItem.contents = nameSet[3]
tLayers[2].textItem.contents = nameSet[4]
// eps 저장
var dFile = new File(sPath + nameSet[0] + "_" + nameSet[1] + ".eps")
cDoc.saveAs(dFile, epsOption, true, Extension.LOWERCASE)
// 그림자 레이어 끄기
sLayers[nameSet[2]].visible = false
//물고기 레이어 끄기
cLyr.visible = false
// BG 레이어 끄기
cDoc.layers[bglayerName].visible = false
}현재 물고기 레이어와 각 설정에 맞는 그림자 레이어를 켜고, 배경을 켠다음 텍스트 정보를 업데이트 합니다.
그리고 저장하기로 한 파일로 저장을 하게되죠.
저장을 마치면 다시 켜주었던 레이어들은 꺼주면 한 번의 반복문이 완성되는 것이죠.
전체 코드를 보면 아래와 같습니다.
var sPath = "C:\\Users\\cindy\\Pictures\\animal_tree\\"
var pngOption = new PNGSaveOptions()
pngOption.embedColorProfile = true;
pngOption.formatOptions = FormatOptions.STANDARDBASELINE;
pngOption.matte = MatteType.NONE;
pngOption.quality = 100;
pngOption.PNG8 = false; //24 bit PNG
pngOption.transparency = true;
pngOption.interlaced = true;
var sPath = "C:\\Users\\cindy\\Pictures\\animal_tree\\"
var epsOption = new EPSSaveOptions()
epsOption.embedColorProfile = true
var cDoc = app.activeDocument;
var fLayers = cDoc.layers["fishs"].layers
var sLayers = cDoc.layers["shadow"].layers
var tLayers = cDoc.layers["text"].layers
//alert(fLayer.layers.length);
for (var k = 0 ; k < fLayers.length; k++)//fLayer.layers.length
{
var cLyr = fLayers[k]
var tmpName = cLyr.name
var nameSet = tmpName.split("_")
var bglayerName = nameSet[3]
if (bglayerName == "바다(비)")
{
bglayerName = "바다"
}
//물고기 레이어 켜기
cLyr.visible = true
// 그림자 레이어 켜기
sLayers[nameSet[2]].visible = true
// BG 레이어 켜기
cDoc.layers[bglayerName].visible = true
// 텍스트 레이어 내용 변경
tLayers[0].textItem.contents = nameSet[1]
tLayers[1].textItem.contents = nameSet[3]
tLayers[2].textItem.contents = nameSet[4]
// png 저장 - png 저장을 하려면 모드를 RGB 로 바꾸어 주어야 한다.
//var dFile = new File(sPath + nameSet[0] + "_" + nameSet[1] + ".png")
//cDoc.saveAs(dFile, pngOption, true, Extension.LOWERCASE)
// eps 저장 - eps 저장을 하려면 모드를 CMYK 로 바꾸어 주어야 한다.
var dFile = new File(sPath + nameSet[0] + "_" + nameSet[1] + ".eps")
cDoc.saveAs(dFile, epsOption, true, Extension.LOWERCASE)
// 그림자 레이어 끄기
sLayers[nameSet[2]].visible = false
//물고기 레이어 끄기
cLyr.visible = false
// BG 레이어 끄기
cDoc.layers[bglayerName].visible = false
}
이렇게 물고기 레이어만큼 반복을 한뒤 코드는 종료 됩니다.
80개 레이어를 각각 설정하고 저장하는데 1분도 채 걸리지 않습니다. ^^

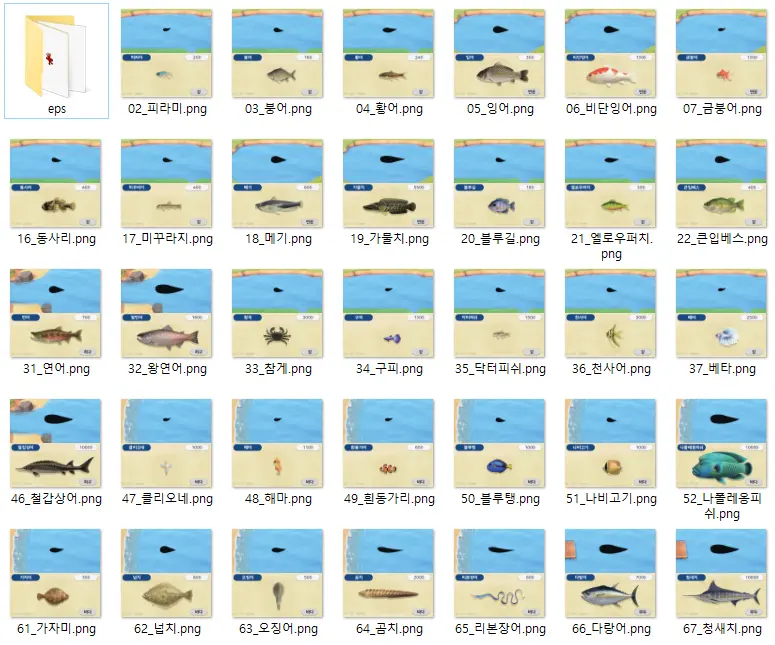
출력을 위하여 eps 포멧으로 저장하긴 했지만 윈도우에서 미리보기를 위하여 png 파일로도 한번 저장해 봤습니다.
예상 하였던 것처럼 잘 저장이 되었습니다.
출력용 레이아웃 파일 제작하기
끝으로 이제 출력용으로 레이아웃을 만들어 주어야 하는데요.
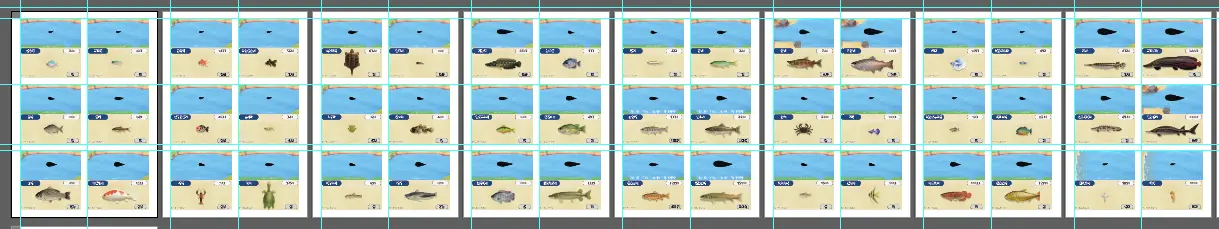
일러스트 레이터에서 대지를 만들고 배치할 위치에 맞도록 가이드 선을 잡아 줍니다. 물론 png 로 저장한 뒤 파워 포인트 등으로 작업하셔도 됩니다.
그리고 이미지 하나하나 앉혀주면 됩니다.
번거로운 작업이지만 이렇게 딱 1회성 작업이 이루어지는 경우 그냥 손으로 하는게 나은 경우도 많습니다.

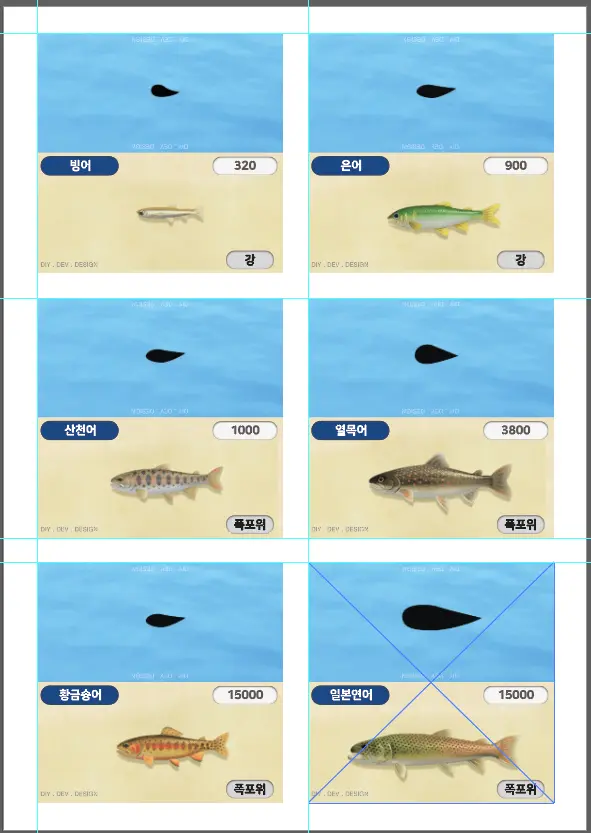
여기서 중요한 것은 일러스트에서 이미지를 가져올 때 place(가져오기) 기능을 이용해야 하며 link (연결) 된 이미지로 불러와야 한다는 점 입니다.
link 된 이미지로 가져오게 되면 아래와 같이 선택 시 이미지에 X 표시가 되며 수정이 불가능한데요. 원본 eps 파일이 수정되는 경우 자동으로 이미지가 업데이트 되는 특징이 있습니다. 연결된 파일이 아닌 경우 수정이 되면 모든 이미지를 다시 가져와야 하는 불상사가 일어날 수 있습니다.

이렇게 해서 모든 이미지를 앉히고 출력도 성공적으로 마칠 수 있었습니다.
만들어진 ai 파일을 이용하여 pdf 를 만들어 보았습니다.
용량 관계상 분할 압축을 하였는데요. 다운 받으시고 압축을 해제하여 보시면 pdf 로 예쁘게 만들어져 있는 것을 보실 수 있습니다.
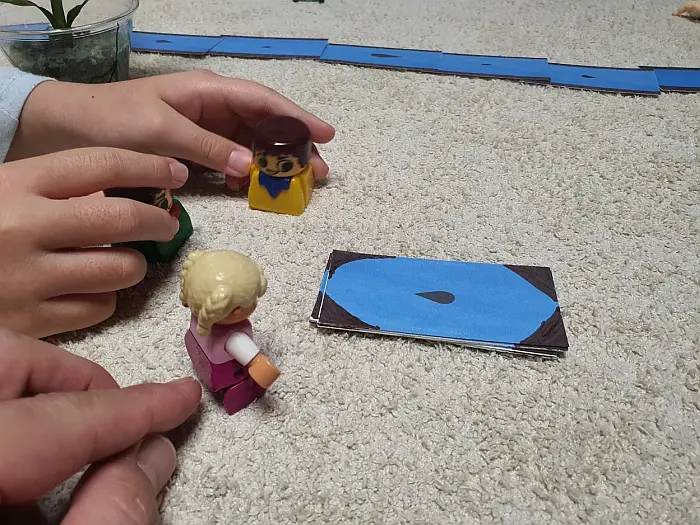
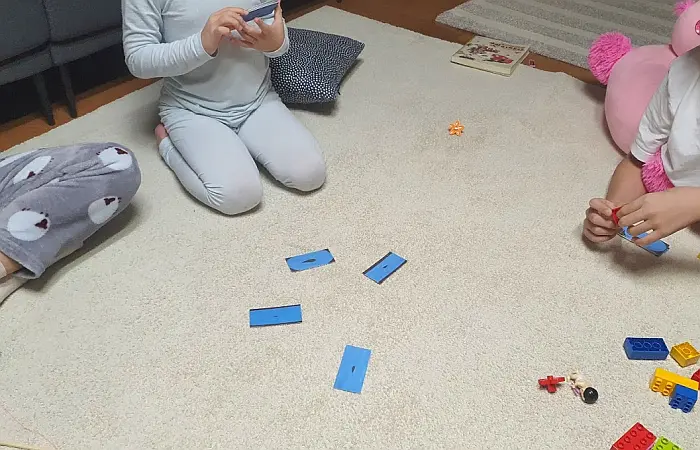
짧지 않은 시간이었지만 이렇게 해서 아이들이 가지고 놀 수 있는 동물의 숲 물고기 놀이 카드가 완성이 되었습니다.
아이들과 너무 재미있게 놀았기에 고생한 보람을 느낍니다.
이제 자동화를 위한 틀이 만들어 졌으므로 해산물 카드라든지, 다른 것들도 쉽게 추가 할 수 있을 것으로 생각합니다.
꼭 동물의 숲 카드 만들기가 아니더라도 포토샵을 이용하여 다양한 속성과 정보를 변경해 가면서 이미지를 제작해야 하는 경우라면 참고하실만한 레퍼런스가 되기를 바랍니다.
감사합니다.
실제 동물의 숲 카드 놀이를 하는 내용은 아래 포스트를 참고해 주세요
2021/01/02 - [DIY] - [아빠가 만든][집콕놀이] '동물의 숲' 카드 놀이 만들기
[아빠가 만든][집콕놀이] '동물의 숲' 카드 놀이 만들기
코로나로 인해 수업도 온라인으로 하고 저 역시 재택근무를 하고 있습니다. 요즘 코로나 감염 수준이 높아져 2.5 단계로 거리두기가 격상 되면서 아이들이 집안에만 머무르게 되고 날씨까지 추
diy-dev-design.tistory.com
2019/12/04 - [DEV/Adobe Script] - [포토샵스크립트] Instagram 용 파노라마 사진 자르기
[포토샵스크립트] Instagram 용 파노라마 사진 자르기
Instagram, 요즘 가장 핫한 SNS 가 아닐까 싶습니다. 지하철에서 무심코 주변을 보니 눈에 보이는 핸드폰 화면 마다 Instagram 화면이 보이는 것을 보고 깜짝 놀랐습니다. 난 안하는데... 어쨌든 Instagram
diy-dev-design.tistory.com
2019/06/10 - [DEV/Adobe Script] - [포토샵 스크립트] 강좌, 무작정 따라해보기
[포토샵 스크립트] 강좌, 무작정 따라해보기
어도비 포토샵은 자체 스크립트를 이용하여 다양한 기능을 수행할 수 있는 툴을 지원합니다. 언어는 자바 스크립트 이며 작성된 자바스크립트를 포토샵에서 실행하는 방법과 Extend Script Tool Kit
diy-dev-design.tistory.com
2019/12/13 - [DEV/Adobe Script] - [포토샵스크립트] PSD 모든 레이어 자동 저장, 하위 폴더 포함 (레이어 크기로 이미지 저장)
[포토샵스크립트] PSD 모든 레이어 자동 저장, 하위 폴더 포함 (레이어 크기로 이미지 저장)
안녕하세요. 제가 포토샵 스크립트를 이용하여 PSD 파일내의 모든 레이어를 자동으로 하위폴더 구조를 유지하며 저장할 수 있는 스크립트를 만들어서 올렸었는데요. 바로 아래 링크에서요. https:
diy-dev-design.tistory.com
2020/12/17 - [DIY] - [아빠의요리] 코로나 집콕 간식 '감동란' 만들어 주기
[아빠의요리] 코로나 집콕 간식 '감동란' 만들어 주기
TV 를 켜면 맨날 쉐프들이 나와서 멋들어진 말솜씨와 요리솜씨로 눈을 자극하는데요, 요즘 시대엔 아빠들도 약간의 요리쯤 할수 있어야 하지 않을까? 싶어서 포스팅을 합니다. 요즘 코로나로 인
diy-dev-design.tistory.com
'DEV > Adobe Script' 카테고리의 다른 글
| [illustrator] Link 된 place 이미지를 일괄 embed 로 변경하기 (6) | 2022.11.11 |
|---|---|
| photoshop temp 파일 삭제하기 (0) | 2020.12.09 |
| [illustrator script] 일러스트도 스크립트가 되나요? (7) | 2020.12.03 |
| [포토샵스크립트] color fill 하기 (0) | 2020.04.02 |
| [포토샵스크립트] 파일을 이미지로 저장하기 save option 설정 (6) | 2020.02.19 |