가끔 아두이노로 무엇인가를 만들어 보려고 하다보면 디스플레이가 있으면 하는 생각이 들때가 있습니다. 아두이노는 작은 컴퓨터이기는 하지만 모름지기 컴퓨터라 한다면 입력장치 - 중앙처리장치 - 출력장치가 모두 있어야 비로소 컴퓨터라 할수 있겠지요. 센서나 버튼 등은 간단한 입력장치라 볼수 있겠으나 아두이노 기판에 붙어있는 LED 는 출력장치라고 하기에는 조금 부족한 면이 있습니다.
그래서 오늘은 아두이노 나노 에 OLED 디스플레이를 붙여 볼 생각입니다.
오늘도 역시 알리익스프레스에서 구입한 부품으로 시작합니다.
오늘 필요한 부품은
- 아두이노 나노 Arduino Nano (우노가 있으신 분은 그냥 우노로 하시면 됩니다)
- 0.96 inch OLED display (128x64)
이게 전부 입니다.
간단하죠?
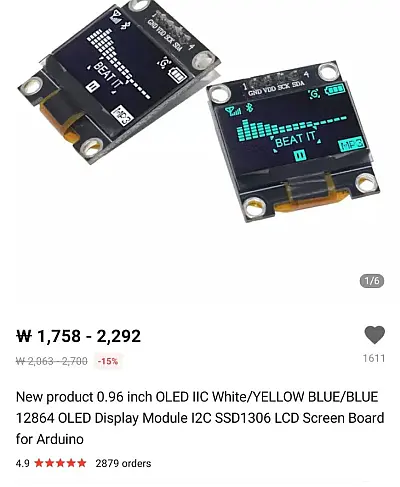
참고로 제가 구입한 OLED 보드는 아래의 제품입니다.

I2C 통신이 가능한 모델로 코딩을 간단하게 할수 있고 연결해야 하는 선이 적어 손쉽게 구현이 가능하다는 장점이 있습니다. (4pin)
먼저 OLED 에 무엇인가를 손쉽게 표시하기 위하여는 라이브러리를 받아야 합니다.
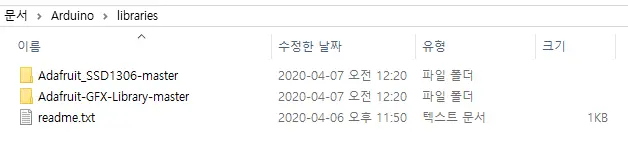
아래의 첨부파일을 받아주세요.
받은신 라이브러리는 압축을 해제하여 내문서> Arduino> Library 폴더안에 아래와 같이 복사해서 넣어주세요.

그럼 기본적인 준비는 끝났습니다.
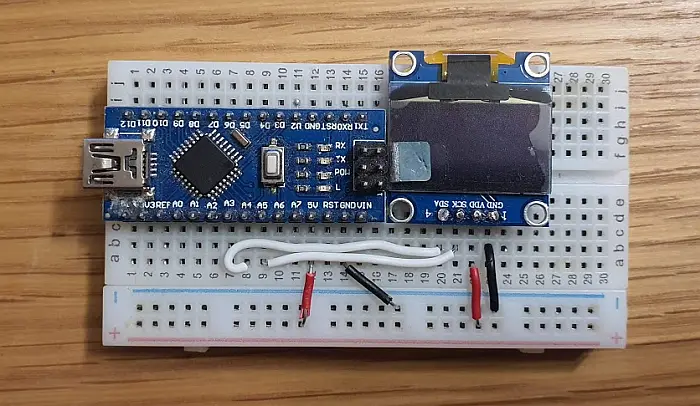
아두이노 나노와 OLED 를 아래와 같이 연결해 주세요.

- A4 --> SDA
- A5 --> SCK
- 5V --> VDD
- GND --> GND
요렇게 연결하면 연결도 끝 입니다.
매우 간단하죠?
자 코딩을 해볼까요? 간단하게 텍스트를 출력하는 예제를 짜 보았습니다.
#include <Wire.h>
#include <Adafruit_SSD1306.h>
#include <splash.h>
#include <Adafruit_GFX.h>
#include <Adafruit_SPITFT.h>
#include <Adafruit_SPITFT_Macros.h>
#include <gfxfont.h>
#define OLED_ADDR 0x3C
// reset pin not used on 4-pin OLED module
Adafruit_SSD1306 display(-1);
void setup() {
// put your setup code here, to run once:
display.begin(SSD1306_SWITCHCAPVCC, OLED_ADDR);
display.setFont();
display.clearDisplay();
display.display();
display.setTextSize(1);
display.setTextColor(WHITE);
display.setCursor(2, 25);
display.print("DIY DEV DESIGN");
display.display();
}
void loop() {
// put your main code here, to run repeatedly:
}
setup 에서 한번만 호출해주는 코드 입니다. 나중에 loop 에서 다른 화면을 보여주는 걸로 한다면 인트로 정도가 될 수 있겠습니다.
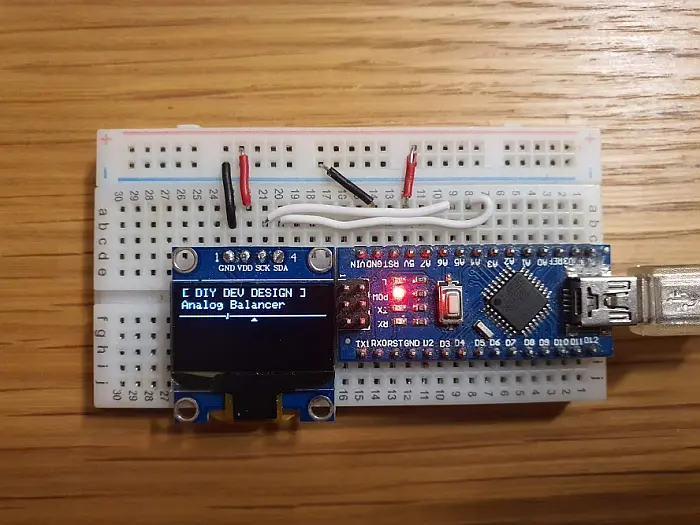
출력되는 화면을 한번 볼까요?

캬~ 아주 깔끔하고 예쁩니다. 디스플레이 크기가 작은 만큼 글자 크기도 좀 작게 설정을 하였는데요. 선명하고 예쁩니다.
우리는 이 디스플레이에 무엇인가를 그리거나 표시하기 위하여 위와 같은 방식으로 계속 직접 코딩을 하는 것은 비 효율 적이기 때문에 뭔가 좀저 효율적으로 그릴 수 있도록 코딩을 해볼 계획입니다.
만들어 볼 기능은 아래와 같습니다. (사실 RC 카 조종기에 넣을 기능임)
- 텍스트 표시하기
- 프로그래스 바 표시하기
- 좌우 밸런스 바 표시하기
텍스트 표시하기
// 위쪽은 동일하므로 생략합니다.
void loop() {
display.clearDisplay();
draw_text(1, 2, "[ DIY DEV DESIGN ]", false);
draw_text(2, 2, "This is selected menu", true);
draw_text(3, 2, "This is 2nd menu", false);
draw_text(4, 6, "Sub menu 1 line", false);
draw_text(5, 6, "Sub menu 2 line", false);
draw_text(6, 2, "This is 3rd menu", false);
display.display();
delay(1000);
}
void draw_text (int line, int xPos, String txt, bool isSelected)
{
int cHeight = (line-1) * 8 + ((line-1) * 2);
if(isSelected)
{
display.fillRect(xPos - 2, cHeight, 127, 8, WHITE);
display.setTextColor(BLACK);
}else{
display.fillRect(xPos - 2, cHeight, 127, 8, BLACK);
display.setTextColor(WHITE);
}
display.setCursor(xPos, cHeight);
display.print(txt);
}아래쪽에 draw_text 라는 함수를 하나 만들어 주었습니다. 원하는 줄에 원하는 텍스트를 쉽게 표시할 수 있도록 했는데요, 특징으로는 메뉴 등의 기능으로 사용할 수 있도록 해당 라인이 선택 상태인지를 입력할 수 있도록 했습니다.
구현된 화면을 보면 아래와 같죠. 로터리 스위치나 푸쉬스위치의 입력을 받아 선택상태를 바꾸어 주는 방식으로 메뉴를 개발할 수 있을 것 같습니다.

프로그래스 바 만들어 보기
void loop() {
for(int i = 2; i < 127; i++)
{
display.clearDisplay();
draw_text(1, 2, "[ DIY DEV DESIGN ]", false);
draw_text(2, 2, "progress 1", false);
draw_progressBox(3, i, false);
draw_text(4, 2, "progress 2", false);
draw_progressBox(5, 126-i, true);
display.display();
delay(20);
}
}
void draw_progressBox(int line, int val, bool isSelected)
{
int cHeight = (line-1) * 8 + ((line-1) * 2);
if(isSelected)
{
display.fillRect(0, cHeight, 127, 8, WHITE);
display.drawRect(1,cHeight+1, 126, 6, BLACK );
display.fillRect(1,cHeight+1, val, 6, BLACK );
}else{
display.drawRect(1,cHeight+1, 126, 6, WHITE );
display.fillRect(1,cHeight+1, val, 6, WHITE );
}
}
void draw_text (int line, int xPos, String txt, bool isSelected)
{
//생략
}이번에는 draw_progressBox 라는 함수로 프로그래스 바를 표현해 봤습니다. 역시 라인의 위치를 간단히 설정할 수 있도록 하였으며 val 값을 입력 받도록 하였습니다.
그리고 텍스트와 마찬가지로 선택상태를 주게 되면 색상이 반전되어 보이도록 기능을 주었습니다. 총 2~126 까지의 값이 표현 가능합니다. 깔끔하게 100개만 입력 받도록 넓이를 조정해보는 것도 좋을 것 같네요.
구현하면 아래와 같이 표시 됩니다.

아날로그 발란서 만들어보기
다음은 아날로그 발란서 입니다. 센터를 정해 놓고 좌우로 얼마나 기울었는지 등을 설정하거나 보여주는 기능에 적합한 메뉴 입니다.
void loop() {
for(int i = 2; i < 127; i++)
{
display.clearDisplay();
draw_text(1, 2, "[ DIY DEV DESIGN ]", false);
draw_text(2, 2, "progress 1", false);
draw_analogBalancer (3, i, false);
display.display();
delay(20);
}
}
void draw_analogBalancer(int line, int val, bool isSelected)
{
int cHeight = (line-1) * 8 + ((line - 1) * 2);
if (isSelected)
{
display.fillRect(0, cHeight, 127, 8, WHITE);
display.drawLine(0, cHeight+3, 127, cHeight+3, BLACK);
display.drawLine(val, cHeight+1, val, cHeight+5, BLACK);
display.fillTriangle(64, cHeight+5, 62, cHeight+7, 66, cHeight+7, BLACK);
display.drawPixel(val-1, cHeight+3, WHITE);
display.drawPixel(val+1, cHeight+3, WHITE);
}else{
display.drawLine(0, cHeight+3, 127, cHeight+3, WHITE);
display.drawLine(val, cHeight+1, val, cHeight+5, WHITE);
display.fillTriangle(64, cHeight+5, 62, cHeight+7, 66, cHeight+7, WHITE);
display.drawPixel(val-1, cHeight+3, BLACK);
display.drawPixel(val+1, cHeight+3, BLACK);
}
}코드가 좀 길죠? 아무래도 표현해야 할 요소가 많기 때문인데요, 역시 선택상태를 표시하기 위하여 두벌로 코딩이 되었습니다. 선택 상태를 만드실 필요가 없다면 else 아래쪽만 코딩을 해주셔도 표현이 가능합니다.
구현된 화면을 한번 보실까요?

가운데 세모가 중심의 위치를 나타내고 세로로 얇은 막대가 현재 입력 받는 val 에 해당되는 위치가 됩니다. 물론 반대로 표시하는 것도 조금만 코드를 수정하면 가능하겠죠?
이렇게 하여 간단하게 아두이노를 이용하여 초소형 OLED 를 구동하는 것을 보여드렸습니다. 전혀 어렵지 않으니 바로 도전해 보시기 바랍니다.
OLED 가 각종 정보를 표시하는데 생각보다 속도가 많이 느리므로 아두이노 자체 기능이 지연될 수 있습니다. realtime clock 과 같은 실제 시계 등을 만들기 위하여는 위에 표시한 방식과는 다르게 구현을 해야 될 것 같습니다.
궁금하신 것은 뎃글로 문의 해 주시기 바랍니다.
| 뎃글, 공감 은 블로그 작성자에게 큰 힘이 된답니다. 도움이 되었다 생각되시면 클릭!! 부탁드려요~ |
2020/03/23 - [DIY/Arduino] - Arduino(아두이노) 무작정 시작하기
2019/12/23 - [DIY/RC] - 아두이노를 이용한 RC 카 만들기 2
2019/11/10 - [DIY/Arduino] - [DIY] 아두이노로 만능 (통합) 리모콘 만들기 1/3
'DIY > Arduino' 카테고리의 다른 글
| C# 에서 아두이노로 시리얼 통신 하기 (0) | 2020.06.29 |
|---|---|
| [DIY] 아두이노로 통합(만능) 리모콘 만들기 3/3 (4) | 2020.06.17 |
| Arduino(아두이노) 무작정 시작하기 (0) | 2020.03.23 |
| [DIY] 아두이노로 통합(만능) 리모콘 만들기 2/3 (2) | 2019.11.10 |
| [DIY] 아두이노로 만능 (통합) 리모콘 만들기 1/3 (5) | 2019.11.10 |