Instagram, 요즘 가장 핫한 SNS 가 아닐까 싶습니다. 지하철에서 무심코 주변을 보니 눈에 보이는 핸드폰 화면 마다 Instagram 화면이 보이는 것을 보고 깜짝 놀랐습니다.
난 안하는데...
어쨌든 Instagram 계정을 하나 만들어 보았습니다.
전 SNS 에 취미같은 건 없고 다만 뭔가 하나 만들어 보고 싶었는데 테스트 할 공간이 바로 Instagram 이었다고나 할까.
인스타 그램에 파노라마 사진을 올리면 사진이 다 보이지도 않거니와 얇고 길에 나와 보기에 썩 좋지 않더라고 합니다. 그래서 파노라마로 길게 찍힌 사진을 Instagram에 올리기 적당하게 네모 반듯하게 자동으로 잘라주는 스크립트를 만들어 보았습니다.
폰 app 중에는 Instagram 용 파노라마를 자연스럽게 올릴 수 있도록 잘라주는 APP 들이 있는데 PC 에 있는 사진을 올리고 싶다면 그걸 폰에 올려서 잘라서 업로드 하는게 역시 귀찮더군요. 바로 PC 에서 잘라서 올리면 좋겠다는 생각이 들어 만들어 보기로 하였습니다.
이렇게 만들려고 합니다.
- 인스타용 최적 이미지 사이즈는 1080 x 1080 이라고 한다
- 가로길이를 1080 으로 나누어 등분할 개수를 구한다. --> N.xx
- 1080으로 정확히 나누어 떨어질 리 없기 때문에 소숫점 첫자리 기준으로 반올림/내림 한다.
- 가로길이 : 1080 px x N , 세로길이 : 1080 px 로 리사이즈를 한다.
- 가로세로 1080 px 씩 좌측부터 selection 을 만들어 이미지를 복사한다.
- 새로운 1080 x 1080 짜리 document 를 만들어서 복사한 이미지를 붙인다.
- 이미지와 동일한 명칭의 폴더를 만든 후 복사한 이미지를 저장한다.
요렇게 하면 만들어 질 것 같았습니다.
먼저 테스트용 이미지는 아래와 같습니다.

대한민국의 보물 '우도' 에 자리잡고 있는 하고수동 해수욕장 되시겠습니다.
가로로 긴 이미지 인데요,
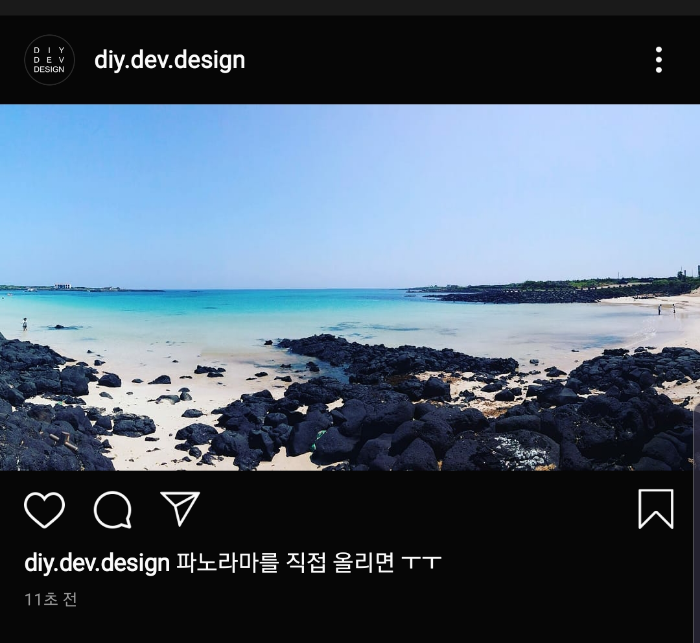
올리면 이렇게 보이게 됩니다.

이렇게 좌우를 자를 수 밖에 없는 상황이 됩니다.
그래서 Instagram 이미지 크기에 맞게 가로로 긴 이미지를 스크립트로 자동으로 자르면 어떻게 될까요?
스크립트를 이용하여 이미지를 자동으로 아래와 같이 잘라주게 됩니다. 신기하죠?

그럼 제가 만든 스크립트로 자른 이미지를 올리면 어떻게 올라가게 될까요..

네! 바로 이렇게 됩니다 ㅋㅋ
스크립트 다운 로드는 여기서 받으세요.
자.. 제 블로그가 저런 자랑글 올리는 블로그는 아니니 이제 스크립트를 소개해 드리겠습니다.
// auto crop for instagram (panorama)
var defUnit = preferences.rulerUnits
preferences.rulerUnits = Units.PIXELS
//JPG 파일저장용 옵션
var jpgOption = new JPEGSaveOptions();
jpgOption.qulity = 8;
var cDoc = app.activeDocument;
var cName = cDoc.name;
cName = cName.replace(".", "_"); // 현재 열린 파일명에서 . 을 _ 로 변경
var cFile = File(cDoc.fullName);
var cPath = cFile.parent; // 현재 열린 이미지의 경로를 구한다.
var cWidth = cDoc.width;
var cHeight = cDoc.height;
var divideStep = 1;
var newWidth = cWidth * (1080 / cHeight); //세로를 1080 으로 변경했을때의 가로 크기
divideStep = newWidth / 1080 ;
if ((divideStep % 1.0) >= 0.5)
{
divideStep = Math.ceil(divideStep); // 0.5 보다 크면 올림
newWidth = 1080 * (divideStep);
}
else
{
divideStep = Math.floor(divideStep); // 0.5 보다 작으면 내림
newWidth = 1080 * (divideStep);
}
cDoc.resizeImage(newWidth, 1080);
var dDoc = app.documents.add(1080,1080); // 저장용 문서 만들기
for (var k = 0; k < divideStep; k++) // 가로 개수만큼
{
app.activeDocument = cDoc;
var x1 = 1080 * k;
var x2 = 1080 * (k+1);
var y1 = 0;
var y2 = 1080;
// 1080 x 1080 씩 선택하여 저장용 문서에 붙여 넣는다.
cDoc.selection.select([[x1,y1], [x2,y1], [x2,y2], [x1,y2]])
cDoc.selection.copy();
app.activeDocument = dDoc;
dDoc.paste();
var sPath = cPath + "\\" + cName + "\\"
var sFolder = new Folder(sPath)
try
{
sFolder.create(); //파일 이름으로 폴더를 만들어 준뒤
}catch(e){}
var sFile = new File(sPath + cName + "_" + k + ".jpg");
//파일 저장
dDoc.saveAs(sFile, jpgOption, true, Extension.LOWERCASE);
}
dDoc.close(SaveOptions.DONOTSAVECHANGES);//저장용 문서 닫기
//cDoc.close(SaveOptions.DONOTSAVECHANGES); // 원래 이미지도 닫으려면 주석 풀기
// 유닛 단위를 원래대로 돌린다.
preferences.rulerUnits = defUnit
스크립트 내에 주석을 달아 놓았으니 찬찬히 보시면 이해가 되실거에요.
포토샵에 먼저 파노라마 이미지를 열어 놓은 뒤 실행하셔야 합니다.
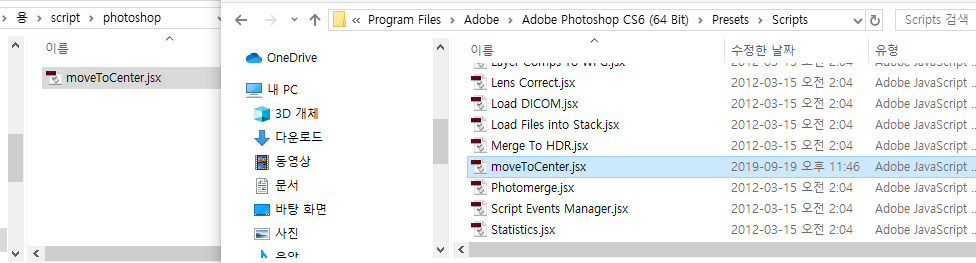
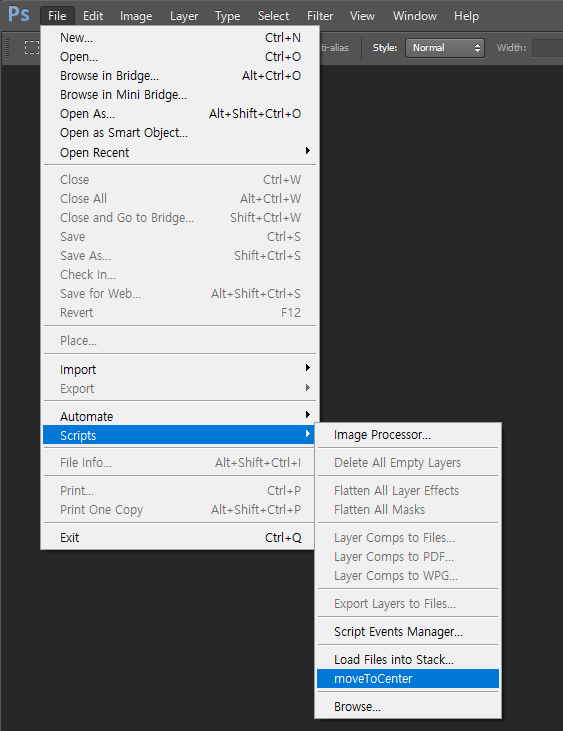
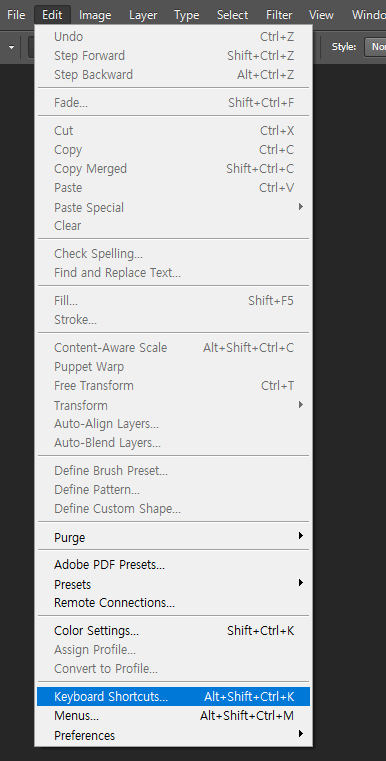
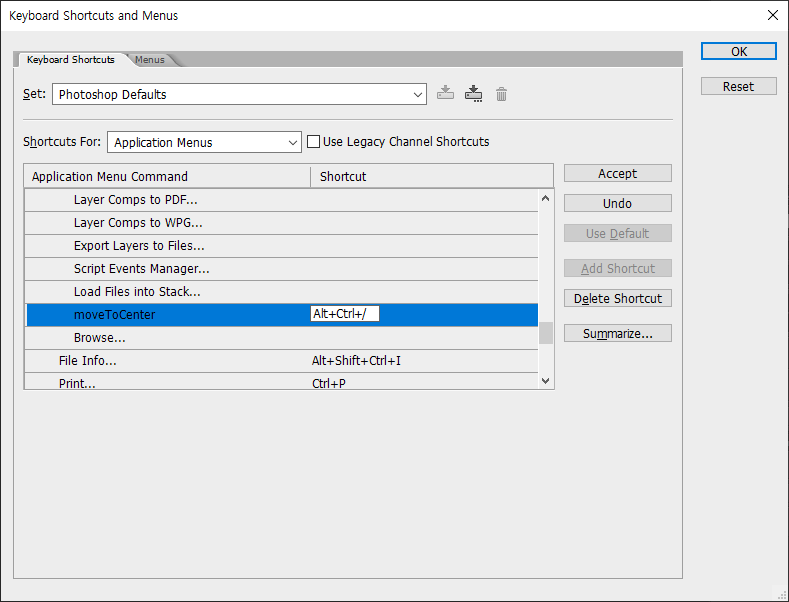
실행은 Extend script toolkit 으로 해당 스크립트를 붙여넣기 하신 뒤 실행하셔도 되고요, 해당 스크립트를 다운 받으신 뒤 포토샵에서 스크립트 불러오기 하셔서 실행하셔도 됩니다.
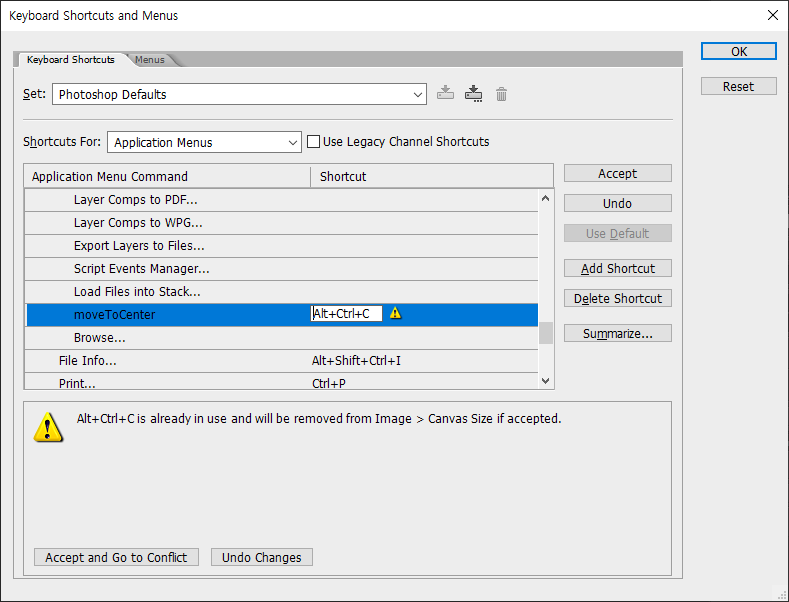
스크립트 실행 방법은 아래의 포스트를 참고하세요~
https://diy-dev-design.tistory.com/47
[포토샵스크립트] 스크립트 단축키로 실행하기
안녕하세요. 오늘은 자신이 작성하였거나 웹에서 다운로드 받은 스크립트를 간단하고 빠르게 실행하는 방법을 알려드리겠습니다. 우선 스크립트를 실행하는 방법은 몇가지가 있는데 다음과 같습니다. Extend Scrip..
diy-dev-design.tistory.com
개발 공부도 함께 하실 분은 아무래도 직접 Extend script toolkit 에 코딩을 해보시는게 좋겠죠?
아래 포스트에 코드를 이용하여 편집해보며 실행할 수 있는 방법이 소개되어 있습니다.
https://diy-dev-design.tistory.com/7
[포토샵 스크립트] 강좌, 무작정 따라해보기
어도비 포토샵은 자체 스크립트를 이용하여 다양한 기능을 수행할 수 있는 툴을 지원합니다. 언어는 자바 스크립트 이며 작성된 자바스크립트를 포토샵에서 실행하는 방법과 Extend Script Tool Kit 을 이용하여..
diy-dev-design.tistory.com
그럼 이만~
참 제 인스타는 제 블로그 이름과 같습니다.
인스타에 올린 파노라마를 직접 보시려면 아래 주소에 가셔서 확인하셔요 ㅋ. 게시글은 달랑 2개.
https://www.instagram.com/p/B5nbnenH3vD/?igshid=1pps3vkv5c1mi
그럼 진짜로 20000
'DEV > Adobe Script' 카테고리의 다른 글
| [포토샵스크립트] 레이어 컨텐츠 영역 선택하기 (0) | 2020.01.23 |
|---|---|
| [포토샵스크립트] PSD 모든 레이어 자동 저장, 하위 폴더 포함 (레이어 크기로 이미지 저장) (6) | 2019.12.13 |
| [포토샵스크립트] 스크립트로 레이어 생성, 이동, 복사 하기 (0) | 2019.11.14 |
| [포토샵스크립트] 문자를 이용하여 사진 표현하기 (2) | 2019.10.14 |
| [포토샵스크립트] 글자들을 밝기 순으로 배열해 보기 (0) | 2019.10.14 |