이번 강좌에서는 좀 재미있는 코드를 소개해 드릴까 합니다.
바로 엑셀 VBA 를 이용하여 포토샵 자동화 하기!
오~~ 이게 되냐구요? 네 ! 됩니다.
사실 스크립트나 자동화 작업을 통하여 어떤 일을 할 것인가를 찾아내는 것이 실제 코드를 작성하는 것보다 훨씬 어려운 일이랍니다. 막상 어느 정도 개발을 할 수 있게 되면 생각보다 많은 것을 할 수 있다는 것을 알게되죠.
자 오늘은 그런 의미에서 새로운 문을 한번 열어 보겠습니다.
포토샵은 크게 세가지 스크립트 언어를 지원합니다. 바로 JavaScript, Apple Script (맥에서 만 가능), Visual Basic (윈도우에서만 가능) 요렇게 세가지 입니다. 엑셀은 기본적으로 비주얼 베이직 에디터를 포함하고 있기 때문에 포토샵 스크립트인 비주얼 베이직 버전의 개발이 가능한 것이죠.
비주얼 베이직 버전의 포토샵 스크립트도 많은 기능을 지원합니다. 자바스크립트 버전과 거의 동일합니다. 오히려 코딩 관점에서는 더 간단하기도 합니다.
재미없는 이야기는 집어 치우고 바로 코드로 실습을 해보시죠.
엑셀을 켜고 Alt + F11을 눌러 비주얼 베이직 에디터 창을 열어줍니다. 그리고 Sheet1 페이지를 더블클릭해서 코딩을 위한 창을 하나 만든다음 아래의 내용을 입력해주세요.
Sub usingPhotoshop()
Dim psApp As Object
Set psApp = CreateObject("Photoshop.Application")
psApp.Documents.Add
End Sub
물론 컴퓨터에 당연히 포토샵이 설치가 된 상태여야 겠죠?
F5 키를 눌러보면 쨔짠~ 아래와 같이 포토샵이 자동으로 켜지고 곧이어 새창이 하나 만들어 집니다.

신기 하신가요?
제가 제 블로그에서 포토샵 스크립트도 틈틈히 올리고 있는데요. 해당 카테고리에는 대부분 자바스크립트 기준의 스크립트를 올리고 있습니다. 사실 해당 카테고리에 올린 모든 내용은 VBA 로도 작성이 가능하답니다.
코드를 조금더 올려볼까요?
Sub usingPhotoshop()
Dim psApp As Object
Dim psdDoc
Set psApp = CreateObject("Photoshop.Application")
psApp.Documents.Add
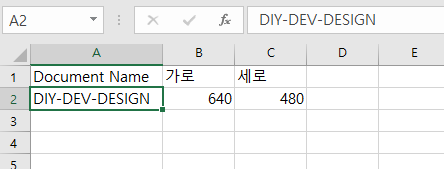
Cells(1, 1).Value = "Document Name"
Cells(1, 2).Value = "가로"
Cells(1, 3).Value = "세로"
Set psdDoc = psApp.activeDocument
Cells(2, 1).Value = psdDoc.Name
Cells(2, 2).Value = psdDoc.Width
Cells(2, 3).Value = psdDoc.Height
End Sub
조금 길어졌지만 뭐 한줄 한줄 읽어 보면 어려울 것이 없습니다. 처음 짜시려면 막막하시겠지만 막상 짜놓은 코드를 읽어보면 간단합니다. 자꾸 이렇게 만들어진 코드를 보는 것이 중요합니다. 자꾸 보면서 따라 코딩을 하다보면 눈에 익게 되고 그 다음엔 손에 익게되죠. 일단 익숙해 지면 쉽게 자신만의 코드 작성이 되기 시작합니다.
내용을 보면 이렇습니다.
- 포토샵 어플리케이션이 될 변수와 PSD 다큐먼트를 지정할 변수를 선언해준다.
- photoshop.application 이라는 오브젝트를 생성한다 --> 이때 포토샵이 실행됨
- 실행된 포토샵에 새로운 다큐먼트를 추가한다.
- 엑셀 시트의 멘위 세줄에 각 항목의 이름을 기입한다.
- 현재 포토샵에서 활성화된 창을 변수에 담아준다.
- 활성화된 창의 이름과 가로 길이, 세로 길이를 두번째 줄에 차례로 입력해준다.
요런식이 되겠습니다. 간단하죠?

자 그럼 반대로 엑셀에서 지정한 이름과 크기로 포토샵 도큐먼트를 세팅해 볼까요? 아마 실제로는 이게 더 유용하겠죠?

코드는 이렇게 작성해 보겠습니다.
- 포토샵으로 새로운 다큐먼트를 만들어 준다
- 가로세로 크기를 지정한 크기로 Resize 한다
- 지정한 이름의 PSD 파일로 저장한다.
간단하죠? 코드를 볼까요? 아까랑 별반 차이가 없습니다.
Sub usingPhotoshop()
Dim psApp As Object
Dim psdDoc
Set psApp = CreateObject("Photoshop.Application")
psApp.Documents.Add
Cells(1, 1).Value = "Document Name"
Cells(1, 2).Value = "가로"
Cells(1, 3).Value = "세로"
Set psdDoc = psApp.activeDocument
psdDoc.ResizeImage CInt(Cells(2, 2).Value), CInt(Cells(2, 3).Value), 72, 4
psdDoc.SaveAs ("d:\" & Cells(2, 1).Value & ".psd")
End Sub윗쪽까지는 다 동일하고요. 아래 두줄이 다릅니다.
바로 ResizeImage 라는 명령이 들어갔고요. 그 아래에는 다큐먼트의 이름이 되는 PSD 파일을 저장해주는 코드 입니다.
VBA 에서는 문자열을 합칠때 + 기호가 아닌 & 를 사용하는 것 알고 계시죠??
요렇게 하면 아래와 같이 만들어 진답니다. 사이즈 확인을 위하여 이미지 리사이즈 창을 통해 정보를 띄워 놓았습니다.

사실 이런 간단한 코드도 처음 작성하는 분에게는 막막하기만 합니다.
VBA 는 익숙치 JavaScript 나 C, C++, Java 와는 다른 좀 특이한 문장 형태를 갖고 있기 때문에 더 어렵게 느껴질 수 있습니다. 하지만 VBA 의 장점이라 할 수 있는 실시간 오류 리포팅 기능이 있지 않겠습니까? 코드 작성 중 잘못된 문법은 허용이 되지 않죠. 바로 경고창으로 알려 줍니다. 경고 창이 뜨지 않도록 잘 맞춰주면 코드가 완성이 됩니다.
그리고 ResizeImaze 뒤에 Cells(2,1).value 는 알겠는데 그 뒤에 오는 72 와 4 라는 숫자는 뭘까요?? 각각의 값은 위 이미지에서 볼 수있는데요. 바로 리사이즈시 사용하는 Resolution 정보와 아래 resample 옵션인 Bicubic 에 해당하는 옵션입니다.
이런건 어떻게 알아내냐구요? 바로 레퍼런스죠.

먼저 다큐먼트 개체로 진입합니다. 그다음 리사이즈를 해야 하니 resize 라는 용어 근처를 찾아봐야겠죠?

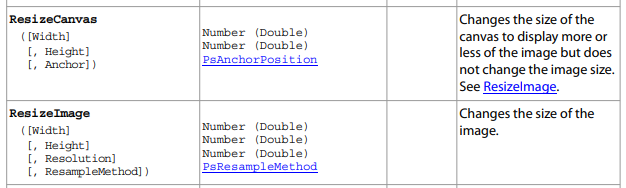
자 ResizeImage 라는 명령을 찾았습니다. 바로 위에는 ResizeCanvas 라는 명령도 보이네요. 어쨌든 ResizeImage 아래에 어떤 옵션들을 적어야 하는지 설명이 되어 있습니다.
- ResizeImage
- Width (숫자, 더블형 - 소수)
- Height (숫자, 더블형 - 소수)
- Resoluton (숫자, 더블형 - 소수)
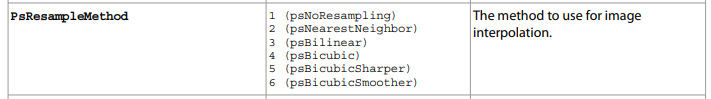
- ResampleMethode (PsResampleMethod)
위에 3개의 옵션은 아시겠죠? 입력해야 하는 데이터의 자료형 입니다. 소수라고 정의 되어 있으니 12.5 이런 값으로 입력이 가능합니다. 그런데 맨 아래는 뭔지 잘 모르시겠죠? 파란색으로 링크 표시가 있으니 클릭해서 들어가 보겠습니다.

이미지를 인터폴레이션 즉, 보간하기 위한방법이라고 나와있군요. 각 숫자별로 보간 방법이 나와 있구요. 일반적으로 포토샵에서 기본으로 설정되어 있는 옵션은 Bicubic 이며 4번에 해당됩니다. 제가 사용한 코드에 4 로 입력하였으니 Bicubic 으로 보간이 된 셈입니다.
막간을 이용하여 간단하에 각 옵션을 설명 드리자면, (이번 기회에 알아두셔도 좋겠네요.)
- psNoResampling - 보간하지 않음
- psNearestNeighbor - 픽셀경계면의 색상을 섞지 않음 (지글지글거리게 됩니다. 안티 앨리어싱이 안먹은 느낌?)
- psBilinear - 리니어하게 보간을 합니다. 선형보간이라 하는데 그냥 평범한 보간 법이라 보시면 됩니다.
- psBicubic - 선형 보간에서 하나의 축을 더하여 보간을 한 것으로 좀더 자연스러운 보간이 됩니다. (추천)
- psBicubicSharper - bicubic 을 기본으로 하며 좀더 선명한 이미지를 얻을 수 있습니다.(축소할 때 추천)
- psBicubicSmoother - bicubic 을 기본으로 하며 좀더 부드러운 이미지를 얻을 수 있습니다. (확대할 때 추천)
요렇게 필요한 옵션으로 리사이즈를 하시면 됩니다. 보통 Bicubic 으로 하지만 저는 필요에 따라 옵션을 바꾸며 사용합니다. psNearestNeighbor 같은 경우는 어떨때 사용할까요? 3D 텍스처용 맵을 만들어 놓고 리사이즈가 필요할때 해당 옵션을 이용하여 alpha 채널을 리사이즈하면 알파채널 경계 영역이 흐릿해지는 현상을 막을 수 있습니다.
강좌가 좀 딴길로 샜습니다. ^^
끝으로 조금더 컨트롤 하는 예제를 보여드리고 마무리 하겠습니다.
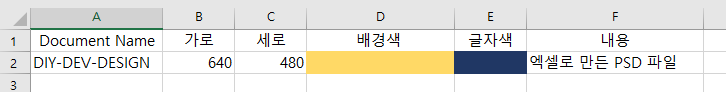
- 지정한 크기와 이름을 갖도록 설정하고 싶다.
- 엑셀에서 배경 색상을 지정하고 싶다.
- 텍스트 레이어를 만들어서 추가하고 싶다.
요정도만 해볼까요?

코드를 작성해보면 아래와 같습니다.
Sub usingPhotoshop()
Dim psApp As Object
Dim psdDoc
Dim bgColor
Dim fontColor
Dim cellColor
Dim txtLayer
Set psApp = CreateObject("Photoshop.Application")
psApp.Documents.Add
Set psdDoc = psApp.ActiveDocument
psdDoc.ResizeImage CInt(Cells(2, 2).Value), CInt(Cells(2, 3).Value), 72, 4
'셀 색상을 HEX 값으로 받아오기'
cellColor = Right("000000" & Hex(Cells(2, 4).Interior.Color), 6)
'bgColor 라는 SolidColor 개체를 만들어서 Hex -> DEC -> Doble 로 변환하여 적용하기'
Set bgColor = CreateObject("Photoshop.SolidColor")
bgColor.RGB.HexValue = cellColor
bgColor.RGB.red = CDbl(WorksheetFunction.Hex2Dec(Right(cellColor, 2)))
bgColor.RGB.green = CDbl(WorksheetFunction.Hex2Dec(Mid(cellColor, 3, 2)))
bgColor.RGB.blue = CDbl(WorksheetFunction.Hex2Dec(Left(cellColor, 2)))
'화면 전체 선택한 뒤 색상 칠하기'
psdDoc.Selection.SelectAll
psdDoc.Selection.Fill bgColor
'폰트 색상용 색상 개체 만들어 색상 설정하기'
cellColor = Right("000000" & Hex(Cells(2, 5).Interior.Color), 6)
Set fontColor = CreateObject("Photoshop.SolidColor")
fontColor.RGB.red = CDbl(WorksheetFunction.Hex2Dec(Right(cellColor, 2)))
fontColor.RGB.green = CDbl(WorksheetFunction.Hex2Dec(Mid(cellColor, 3, 2)))
fontColor.RGB.blue = CDbl(WorksheetFunction.Hex2Dec(Left(cellColor, 2)))
'텍스트 레이어 추가해주기'
Set txtLayer = psdDoc.artlayers.Add
txtLayer.kind = 2
txtLayer.Name = "my Text"
'만들어진 텍스트 레이어에 텍스트 추가하기'
Set txtItem = psdDoc.artlayers("my Text").textitem
txtItem.Font = "MalgunGothicBold"
txtItem.Size = 36
txtItem.Color = fontColor
txtItem.contents = Cells(2, 6).Value
'PSD 파일로 저장하기'
psdDoc.SaveAs ("d:\" & Cells(2, 1).Value & ".psd")
End Sub
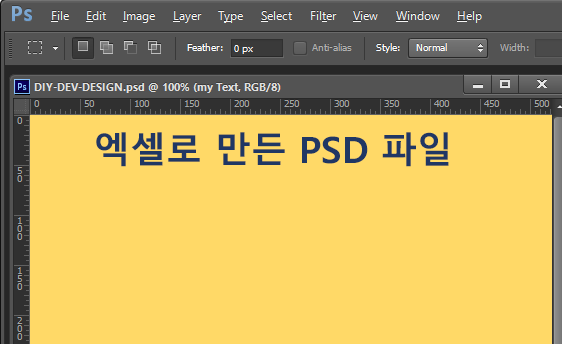
와우 엄청 길어졌네요. 순서대로 주석을 읽어 보시면 내용은 이해가 되실텐데요. 새로운 명령어 들이 많이 나왔죠? 한번 실습한다 생각하시고 따라서 코딩을 해보신 다음 찬찬히 생각해보시면 이해가 되실거에요. 좀 생소한 코드도 있기는 하지만 어렵지는 않습니다. 실행해보면 아래와 같이 됩니다.

샘플 코드 만드는데 생각했던 것보다 오려걸렸네요. 꼭 필요하신 분에게 도움이 되었으면 합니다.
위에 저는 단순히 한줄만 제가 필요한 내용을 엑셀에 기재하여 PSD 파일을 만들었지만 저런 조건들이 이제 수백개가 되어도 자동으로 모두 만들 수 있는 여건이 되었습니다. 반복 문을 조금 응용하면 되겠죠?
이미지를 엑셀로 붙여넣은 포스트 기억나시나요? 해당 이미지를 열어서 셀 크기로 저장한뒤 다시 붙여 넣는 것도 가능하겠고, 여러 이미지를 하나의 포토샵에 레이어로 추가하는 것도 가능하겠으며 이미지에 파일명을 텍스트로 추가하는 것도 역시 쉽게 가능할 것 같습니다.
어렵다고 생각 마시고 바로 도전해 보시기 바랍니다.
|
뎃글, 공감 은 블로그 작성자에게 큰 힘이 된답니다. |
엑셀로 포토샵 자동화 가능?
네. 쌉가능입니다. ㅋ
'DEV > VBA' 카테고리의 다른 글
| [vba] 하위폴더 내의 모든 파일 정보 가져오기 (2) | 2019.12.06 |
|---|---|
| [vba] 버튼(단추)를 이용하여 스크립트 실행하기 (0) | 2019.10.24 |
| [VBA] 엑셀에 그림 자동으로 넣기 (14) | 2019.09.20 |
| [VBA] 엑셀로 초등학교 저학년 문제집 만들기 (자동버전) (0) | 2019.09.10 |
| [VBA] 초등학교 저학년 수학 연산 문제 자동으로 만들기 (0) | 2019.09.03 |