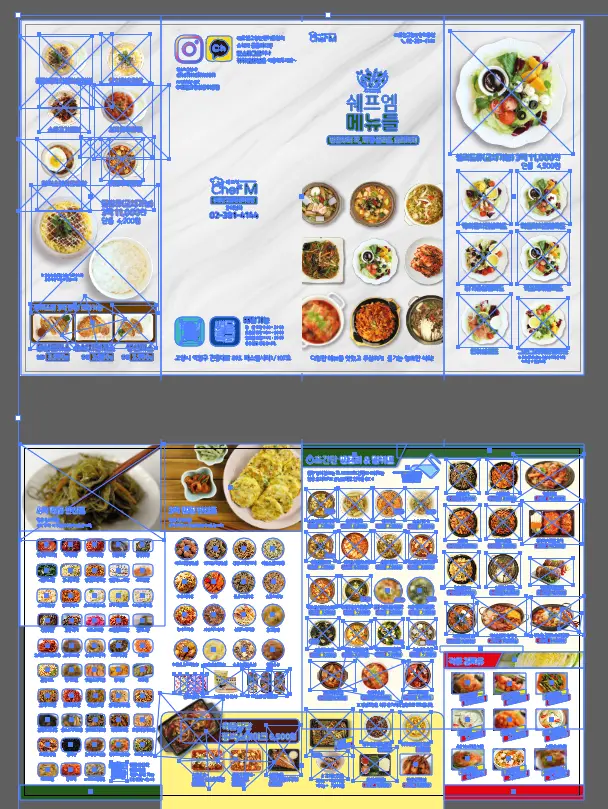
일러스트로 디자인을 하다 보면 뒤에 사진이나 이미지를 앉혀야 하는 경우가 자주 있는데 보통 한번에 컨펌이 나지 않기 때문에 place 시킬때 link 형식으로 앉히게 됩니다.
배경 이미지의 시안이 변경 될 경우 이미지만 변경하면 자동으로 일러스트에서도 변경이 되기 때문이기도 하고 또 작업하는 파일의 용량이 작아 HDD 디스크에 부담도 적기 때문이지요.
그런데!!
이걸 이제 인쇄를 넘기려면 링크된 모든 파일을 다 찾는 것도 일이고.. 보냈을때 하나라도 누락이 되었다면 사고가 나는것이죠.
그래서 embed 형식으로 변경하면 ai 파일 내에 이미지가 포함이 되서 이런 문제가 일어나지 않는데요.
place 된 이미지가 한 두개면 괜찮은데 그 숫자가 좀 많을 때는 여간 귀찮고 번거로운 일이 아닐 수 없습니다.
이렇게나 많다면 말이죠.

또 파일을 보낸 뒤에 누락된 개체는 없는지 확인할 동안 기다려야 되는 문제도 있겠네요.
이럴때 스크립트가 출동한다면!!!
스!
크!
립!
트!
네. 바로 스크립트라면 간단히 해결을 할 수 있습니다.
바로 스크립트를 볼까요?
var cDoc = app.activeDocument
var pItems = cDoc.pageItems
for (var k = 0; k < pItems.length; k++)
{
var cItem = pItems[k]
if (cItem.typename == "PlacedItem")
{
cItem.embed()
}
}
엥?
엄청 짧죠?
네 그런데 이게 됩니다.
위의 내용을 텍스트 에디터에 붙여 넣고 jsx 형식으로 저장합니다.

잘 모르시겠으면 그냥 .txt 파일로 저장한 뒤에 확장자만 jsx 로 바꾸어 주어도 됩니다.
그런 다음 일러스트에서 이 스크립트를 실행 시키면 되는데요.
간단합니다. 두가지 방법이 있는데
1. 그냥 스크립트 파일을 일러스트 창 안으로 drag and drop 한다

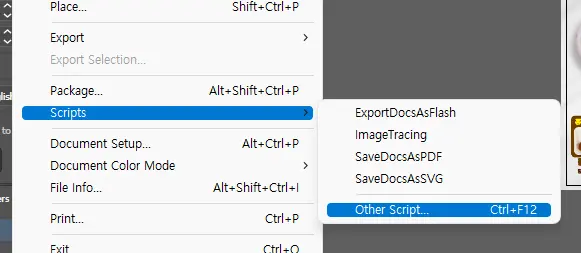
2. File - Script - Other Script --> 만들어 두었던 스크립트 파일 선택

간단하죠?
요렇게 하면 place 된 개체가 어느정도이냐에 따라 다르지만 많아야 많아야 1~2분이면 될거에요.
결과를 볼까요 ? Ctrl + Y 를 해서 보면 link 형식으로 place 된 개체는 X 표시가 되는 것을 알수 있는데요.

요렇게요.
그럼 스크립트를 실행한 ai 파일을 Ctrl + Y 해서 볼까요?

네. 단하나의 누락 없이 모두 embed 로 변경이 되었습니다.
캬!
역시 배워야 합니다.
오늘은 이만 마치도록 하겠습니다.
다시한번 말씀 드리지만 위에 제가 소개해드린 스크립트를 메모장 등으로 옮기신 후 jsx 파일로 저장, 일러스트에서 실행하시면 됩니다.
감사합니다.
2020.12.03 - [DEV/Adobe Script] - [illustrator script] 일러스트도 스크립트가 되나요?
[illustrator script] 일러스트도 스크립트가 되나요?
네! 당연히 됩니다. 일러스트레이터에서 스크립트를 사용할 수 있게 되면 진정 놀라운 결과들을 만들어 낼 수 있습니다. 사람이 손으로 하기에는 정말 귀찮은 작업들을 가능하게 만들어 줍니다.
diy-dev-design.tistory.com
2019.12.13 - [DEV/Adobe Script] - [포토샵스크립트] PSD 모든 레이어 자동 저장, 하위 폴더 포함 (레이어 크기로 이미지 저장)
[포토샵스크립트] PSD 모든 레이어 자동 저장, 하위 폴더 포함 (레이어 크기로 이미지 저장)
안녕하세요. 제가 포토샵 스크립트를 이용하여 PSD 파일내의 모든 레이어를 자동으로 하위폴더 구조를 유지하며 저장할 수 있는 스크립트를 만들어서 올렸었는데요. 바로 아래 링크에서요. https:
diy-dev-design.tistory.com
'DEV > Adobe Script' 카테고리의 다른 글
| [포토샵스크립트] 코딩을 통하여 '모동숲 카드' 만들기 (22) | 2021.01.03 |
|---|---|
| photoshop temp 파일 삭제하기 (0) | 2020.12.09 |
| [illustrator script] 일러스트도 스크립트가 되나요? (7) | 2020.12.03 |
| [포토샵스크립트] color fill 하기 (0) | 2020.04.02 |
| [포토샵스크립트] 파일을 이미지로 저장하기 save option 설정 (6) | 2020.02.19 |