미디어 아티스트를 꿈꾸는 디자이너라면 한번 쯤은 관심을 가져 봤을 법한 이미지 또는 영상이 있습니다. 바로 사진을 텍스트로 전환하여 이미지 프로세싱을 통해 표현하는 것인데요.
음... 글로만은 설명이 좀 어려울 수 있겠습니다.
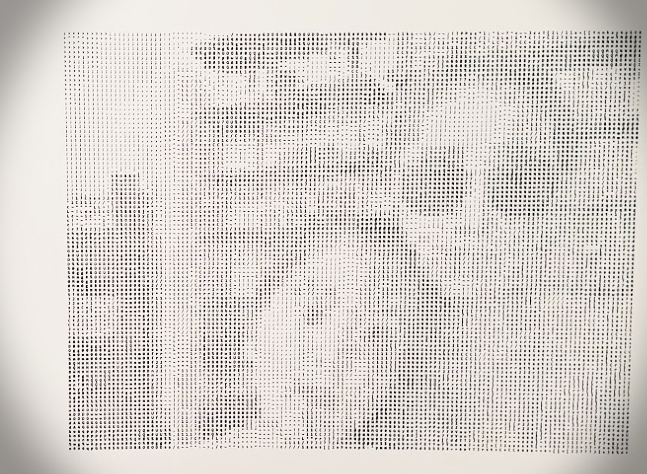
말하자면 이런거죠.

위의 그림을 보면 언뜻 사진처럼 보이지만 가까이서 보면

이렇게 문자(알파벳, 숫자, 특수기호) 로 되어 있습니다.
신기하죠?
사실 사람이 이런 작업을 하는 것은 일정 사이즈를 넘어가는 순간 불가능 합니다. 하지만 스크립트를 이용하면 가능합니다. 이번에는 스크립트를 이용하여 위와 같은 그래픽을 자동으로 만드는 방법을 소개해 드릴 까 합니다.
자 개발을 하려면 무엇을 어떻게 개발할 것인지 머리속에 잘 그려보는 것이 중요합니다.
한번 적어 볼까요?
- 알파벳, 숫자, 특수기호를 이용하여 밝기 순으로 문자를 배열하는 작업을 한다. --> A
- 도큐먼트를 사진을 분석이 가능한 최소 크기로 리사이즈 한다.
- 분석작업이 용이하도록 흑백으로 전환 한다.
- 각 픽셀의 밝기를 조사한다.
- 각 픽셀의 밝기에 대응되는 A 의 문자열을 찾아 변수에 저장한다.
- 다시 이미지 사이즈를 축소된 사이즈 * 글자크기 로 리사이즈 한다.
- 이미지에 텍스트 레이어를 추가한다.
- 텍스트 레이어에 아까 저장하였던 텍스트 변수의 값을 이용하여 글자를 표시한다.
- 글자의 문자 간격과 줄간격을 설정한다.
- 아! 글자는 모노타입 폰트를 설정한다. 폰트 간격이 pixel 처럼 일정해야 하므로.
- 여기서 나는 Consolas 라는 모노타입 폰트를 10 pt 로 적용하였다.
- 뒤에 이미지에 해당되는 배경을 숨겨주면 완료!
좀 장황하지만 위의 과정이 있어야만 표현이 가능하다는 것을 알 수 있습니다.
우선 문자열을 매번 이미지를 글자로 표현해 볼때 마다 분석을 하는 것은 불필요하므로 별도 스크립트를 이용하여 재배열을 해야 하는데요, 아래 포스트의 내용을 먼저 참고하시면 도움이 되겠습니다.
https://diy-dev-design.tistory.com/55
[포토샵스크립트] 글자들을 밝기 순으로 배열해 보기
좀 생뚱 맞을 수도 있는데 이번에 소개해드릴 강좌는 글자의 밝기를 알아보는 스크립트를 소개해 드릴까 합니다. 글짜에 무슨 밝기가 있다는 건가 하실수 있겠는데요. 바로 이런 표현을 하기 위하여 필요한 것이..
diy-dev-design.tistory.com
제가 사용한 글자는
abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ1234567890[}±.:,/~';*-=+!@?>\#$%^&
인데요. 밝기 순으로 정렬을 해보면 아래와 같습니다.
.-':,;>^!~Lci/*1l?zC+±tsr2=JIT}[x75FvZ3eSYEfukjnayKoPXV9h6qdRp4bAG$8wDUO&%#Bg0mHQMWN@
순서가 뒤죽박죽이 되었죠? 제일 왼쪽이 가장 밝은 픽셀, 오른쪽이 어두운 픽셀에 매칭될 문자 입니다.
총 85개의 숫자인데요. 이미지의 픽섹의 밝기값을 0 ~ 100 사이의 밝기값으로 구한 뒤 x0.85 를 해주면 85 단계 정도로 리스케일이 됩니다. 그런 다음 각각의 리스케일 된 밝기를 저 글자의 해당 되는 위치의 글자로 표현해 주면 되는겁니다.
그럼 이미지를 준비해 볼까요?

네. 유명한 영화 매트릭스의 주인공인 네오 포스터 입니다.
이제 코드를 짜보겠습니다. 주석을 달아 놓았으니 한줄 한줄 따라 적어 보시면서 읽어 보시면 됩니다.
코딩이 익숙치 않은 분은 좀 어려울 수도 있겠는데요. 기본적으로 for 를 이용한 반복 문이나 배열의 내용을 넣고 꺼내는 등의 기본적인 코딩이 가능하시면 크게 어려울 것은 없습니다.
var lset = ".-':,;>^!~Lci/*1l?zC+±tsr2=JIT}[x75FvZ3eSYEfukjnayKoPXV9h6qdRp4bAG$8wDUO&%#Bg0mHQMWN@@"
var cDoc = app.activeDocument
cDoc.colorSamplers.removeAll();
//현재 다큐먼트를 복제
dDoc = cDoc.duplicate();
var pointSample = dDoc.colorSamplers.add([1,1]);
// 이미지의 가로 사이즈를 정해준다.
var imageWidth = 24;
// 이미지의 세로사이즈는 가로사이즈에 맞추어 비율에 맞게 자동으로 구한다.
var imageHeight = Math.floor(dDoc.height * (imageWidth / dDoc.width));
// 이미지를 리사이즈 한다.
dDoc.resizeImage(imageWidth, imageHeight);
// 흑백으로 전환. 모드가 변경되는 것은 아니고 컬러만 흑백으로 변경하게 된다.
dDoc.layers[0].desaturate()
//밝기가 저장될 배열을 생성
var brightArray = [];
// 이미지의 모든 필셀의 밝기를 배열에 저장함
for (var yy = 0; yy < imageHeight ; yy++)
{
for (var xx = 0; xx < imageWidth; xx ++)
{
pointSample.move([xx,yy]);
brightArray.push(Math.floor(85 - pointSample.color.hsb.brightness * 0.85))
}
}
// 글자를 10pt 로 표시할 것이므로 이미지의 가로 세로 픽셀 수 x 10 한 만큼의 크기로 리사이즈를 한다.
dDoc.resizeImage(imageWidth * 10, imageHeight * 10, 72, ResampleMethod.NEARESTNEIGHBOR);
//이전의 유닛 단위를 미리 저장해 놓는다.
var rulerUnits = app.preferences.rulerUnits;
// 유닛을 포인트로 변경한다.
app.preferences.rulerUnits = Units.POINTS;
// 레이어를 하나 만들어 준뒤 텍스트 레이어로 정해준다.
var aLyr = dDoc.artLayers.add();
aLyr.kind = LayerKind.TEXT;
aLyr.name = "myTxt";
var cTxtItem = dDoc.artLayers["myTxt"].textItem;
cTxtItem.font = "Consolas";
cTxtItem.useAutoLeading = false
cTxtItem.size = 10;
cTxtItem.leading = 10.0;
cTxtItem.tracking = 445; // 몇차례 테스트 후 얻어진 값
cTxtItem.position = [0,0];
var cid = 0;
var ct = "";
for (var yy = 0; yy < imageHeight ; yy++)
{
for (var xx = 0; xx < imageWidth; xx ++)
{
ct += lset.charAt(brightArray[cid]); // 저장된 배열의 값에 해당되는 글자를 가져옴
cid++;
}
ct += "\r"; // 가로행이 끝나면 리턴을 입력하여 줄바꿈을 해준다.
}
cTxtItem.contents = ct; // 텍스트 아이템의 내용을 수집한 문자열로 입력한다.
cTxtItem.leading = 10.0;
//저장해 두었던 유닛으로 설정을 되돌린다.
app.preferences.rulerUnits = rulerUnits;
pointSample.remove();
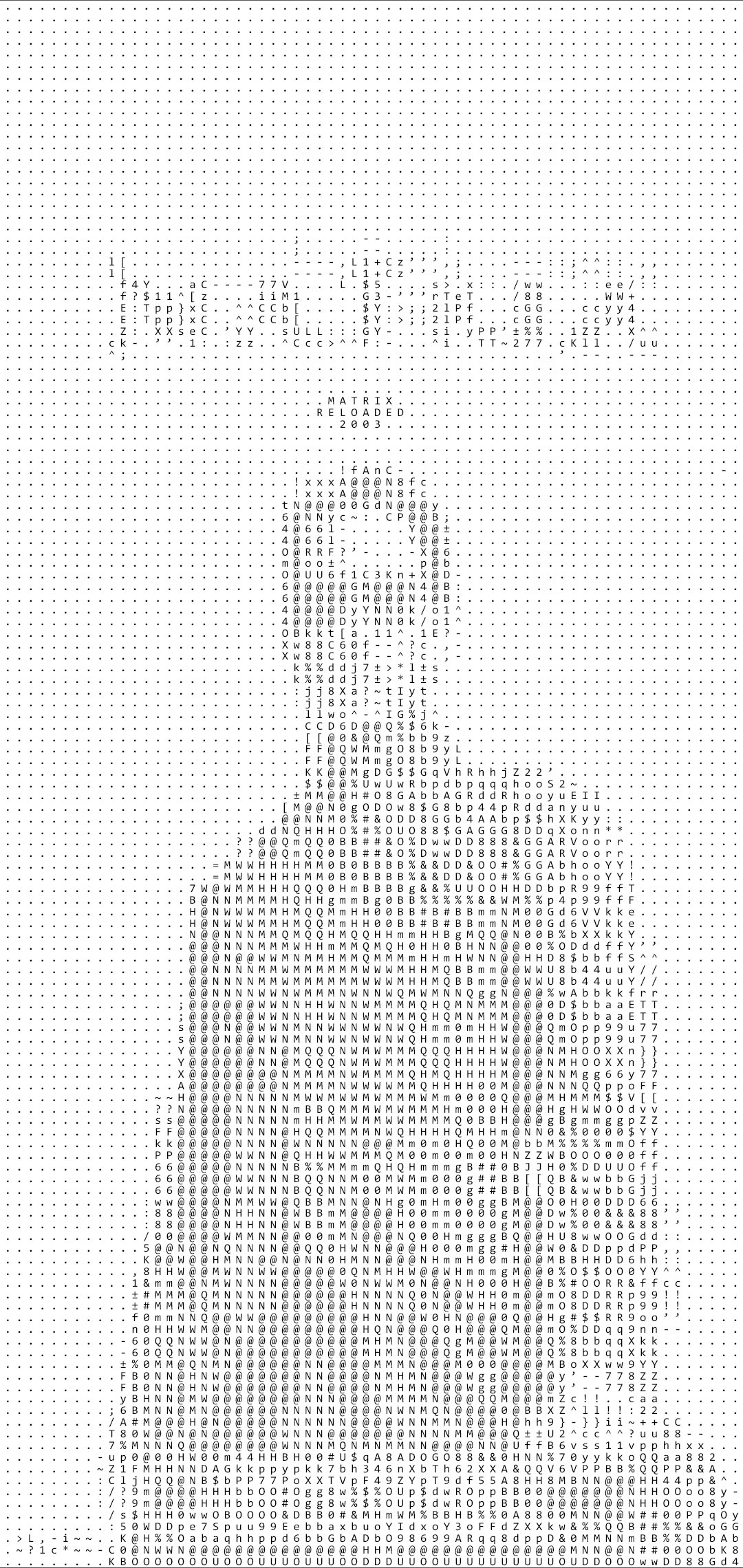
이렇게 하고 실행을 해보면 글자로 만들어진 그림이 표시됩니다.
이렇게요.

가로를 32px 로 하면 아래와 같이 됩니다.

코드의 imageWidth 의 값을 변경하면 그에 해당하는 디테일의 이미지가 만들어 집니다. 24px 에 비하여 32px의 이미지가 좀더 디테일한 것을 알 수 있습니다. 다만 포토샵의 colorSampler 가 색상을 취득하는 과정이 매우 속도가 느려서 좀 큰 해상도로 하게 되면 상당히 오래 걸려야 표시가 되더군요.
아무래도 포토샵이 실시간으로 이미지를 프로세싱하기에는 역부족인 듯 합니다만 포토샵 스크립트로도 이런 작업이 가능하구나 정도로 이해하시면 좋을 것 같습니다.
참고로 이런류의 작업을 아주 빠르게 수행할 수 있는 툴도 있습니다. cycling74 라는 회사의 MAX 라는 툴이고요. JITTER 라는 툴이 MAX 와 함께 설치되면 영상 처리를 아주 빠른 속도로 할 수 있습니다. 실시간 영상도 위와 같이 표현이 가능할 정도로요. 포토샵에서도 이런게 되는구나 정도로 보시면 될 것 같습니다.
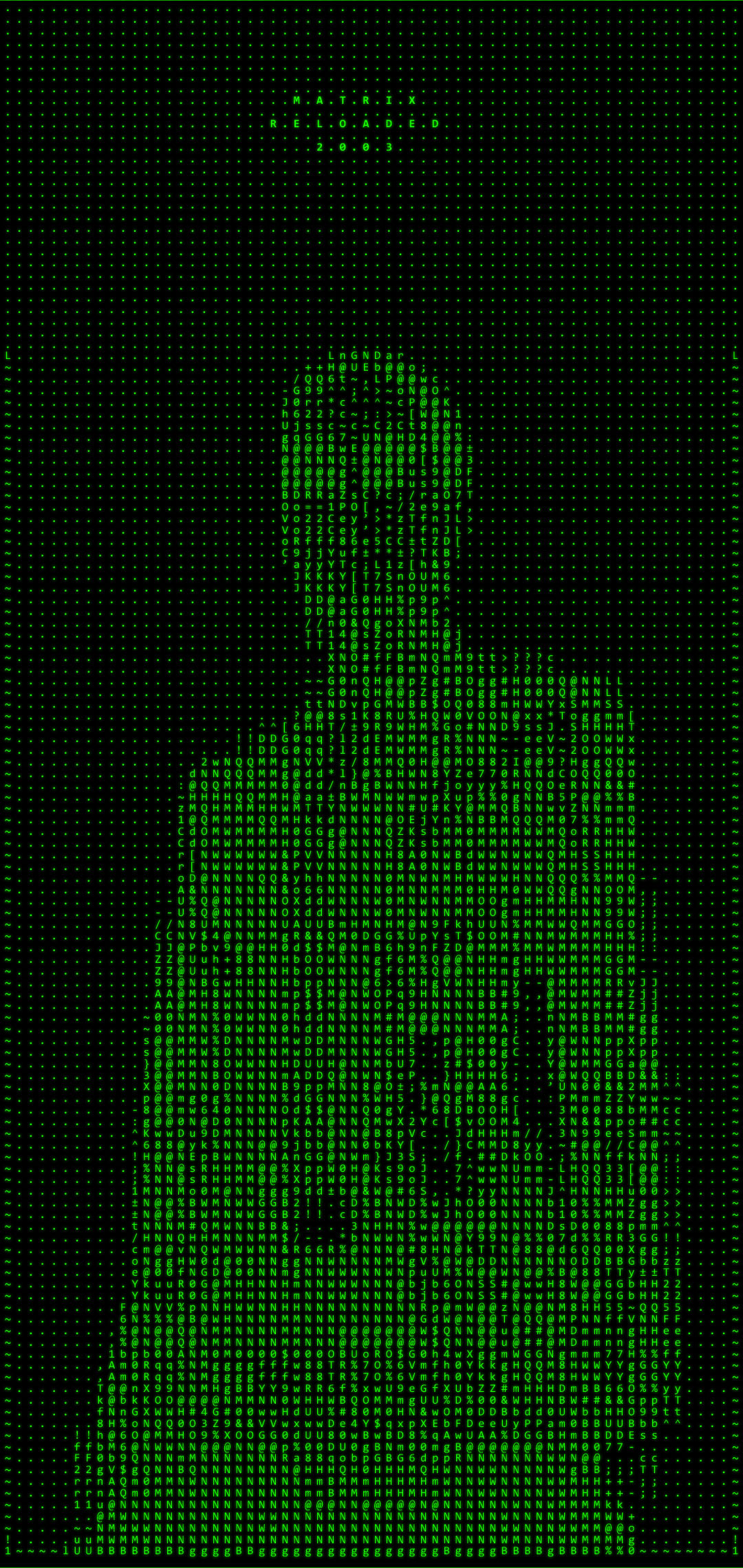
이렇게 만들어진 텍스트 이미지를 이용하여 제 휴대폰 배경화면을 하나 만들어 봤습니다.


좀 더 매트릭스의 텍스트 이펙트가 살아있는 배경화면은 아래 페이지에서 다운 로드 받으세요~
https://diy-dev-design.tistory.com/56
[wallpaper] Galaxy s10 series 배경화면 - MATRIX RELOADED
타이포 그래픽으로 제작한 갤럭시 S10 시리즈 배경화면 입니다. 문자의 이미지를 문자로 형상화 한 그래픽을 이용하여 배경화면을 만들어 보았는데요. 매트릭스의 경우 영화의 메인 컨셉 이미지와도 매칭되는 느낌..
diy-dev-design.tistory.com
존 윅 폰 배경화면 (간치 철철)
https://diy-dev-design.tistory.com/58
[wallpaper] Galaxy S10 배경화면 '존윅'
화끈함의 끝판왕 존윅 (JOHN WICK) 배경화면을 만들어 보았습니다. 아직 3편은 보지 못하였는데요. 빨리 보고 싶은 영화 1순위에 있다고해도 과언이 아닌 영화입니다. 존윅의 처참한 상황과 분위기를 폰 배경화면..
diy-dev-design.tistory.com
'DEV > Adobe Script' 카테고리의 다른 글
| [포토샵스크립트] Instagram 용 파노라마 사진 자르기 (0) | 2019.12.04 |
|---|---|
| [포토샵스크립트] 스크립트로 레이어 생성, 이동, 복사 하기 (0) | 2019.11.14 |
| [포토샵스크립트] 글자들을 밝기 순으로 배열해 보기 (0) | 2019.10.14 |
| [포토샵스크립트] 스크립트 단축키로 실행하기 (0) | 2019.09.20 |
| [포토샵스크립트] 현재 레이어 이미지를 중앙으로 이동시키기 (2) | 2019.09.19 |