어도비 포토샵은 자체 스크립트를 이용하여 다양한 기능을 수행할 수 있는 툴을 지원합니다. 언어는 자바 스크립트 이며 작성된 자바스크립트를 포토샵에서 실행하는 방법과 Extend Script Tool Kit 을 이용하여 실시간으로 작성한 스크립트를 포토샵으로 전송하여 실행 결과를 확인할 수도 있습니다.
본 블로그를 통하여 간단한 포토샵 스크립트 교육을 진행할 예정이므로 관심 있으신 분들을 하나씩 따라오는것도 좋을 것 같습니다.
먼저 포토샵에서 스크립팅을 하기위하여 기본적인 환경을 살펴 보겠습니다.
Adobe Photoshop CS5 이상
Adobe Extend Script Tool Kit (CS5 이상의 Creative Suite 를 설치하면 자동으로 설치가 됩니다.)


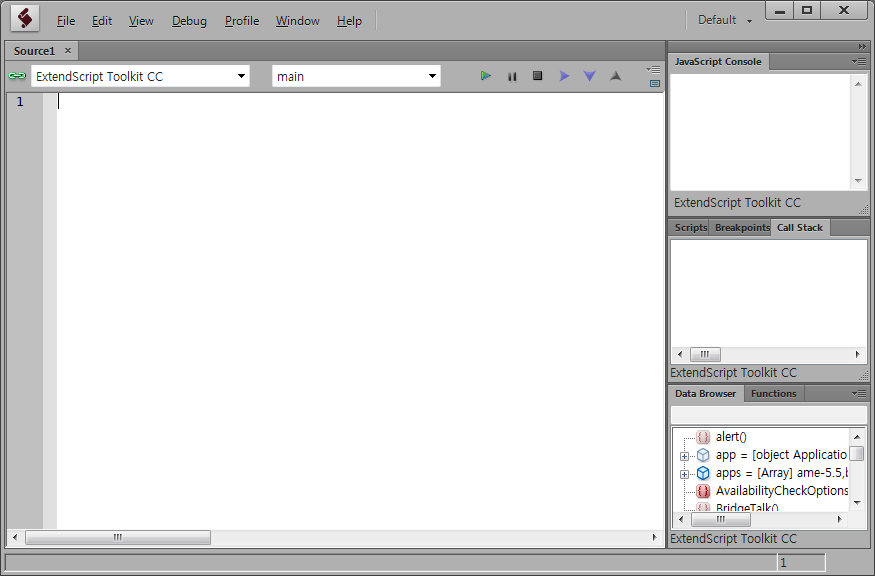
위의 그림과 같은 화면을 보실수 있는데요. 일반적인 개발 환경과 유사한 구조 입니다. 좌측 하얀 공간은 텍스트 에디팅이 가능한 창으로 실제 개발이 이루어 지는 공간입니다.
우측은 실행 중 값을 확인하거나 결과를 보기위한 콘솔 창이고요. 아래쪽은 잘 몰라도 간단한 개발에 큰 지장이 없는 창들 입니다.
중요한 것은 상단인데, 상단 좌측의 드롭다운 메뉴를 선택하면 현재 프로그램에서 연결 가능한 어도비 제품명칭이 나타납니다. 저처럼 Photoshop 을 실행중인 상태에서 드롭다운으로 포토샵을 선택하면 아래와 같이 됩니다.

초록색 링크 아이콘이 보인다면 이제 작성한 스크립트를 이용하여 포토샵에 보낼 준비가 되었다는 뜻이죠.
스크립트 동작을 테스트하기 위하여 아래와 같이 입력을 해봅시다

그런 다음 F5 키를 누르거나 상단 메뉴바에 있는 재생 버튼을 눌러보세요.

그럼 아래와 같이 팝업창이 나타나는데요, 바로 포토샵 프로그램에서 경고 창이 나타나게 됩니다.

이 경고창을 이용하여 간단하게 현재 작성중인 코드의 중간 값 또는 결과 값을 확인하실 수 있습니다.
값을 확인하기 위한 또다른 방법으로 자바스크립트 콘솔 창을 이용하는 방법입니다. 경고창의 경우 사용자가 [OK] 버튼을 누르기 전까지 스크립트 진행이 중단되어 흐름이 끊긴다는 특징이 있지만 자바스크립트 콘솔의 경우 값을 출력한 뒤 계속 스크립트가 진행이 되므로 좀더 유연하게 값을 확인 할 수 있습니다.
작성하는 방법은 아래와 같습니다.

"hello!" 부분에 출력하고 싶은 변수나 값을 적어 넣으면 아래와 같이 우측 콘솔 창에 결과가 나타나게 됩니다.

첫번째 줄에 요청했던 값이 출력이 되었고 두번째 줄에는 전체 스크립트에 대한 결과가 나왔습니다. undefined 라고 하면 딱히 출력할 결과가 없다는 뜻이 됩니다.
간단한 코드 샘플을 보여드리기 위해 이미지를 하나 열었습니다.

이름도 유명하긴 바로 그 검입니다.
포토샵에는 위의 이미지가 열려있는 상태에서 스크립트를 아래와 같이 작성해 봅시다
var cDoc = app.activeDocument
$.writeln(cDoc.name)
$.writeln(cDoc.width)
$.writeln(cDoc.height)
$.writeln(cDoc.layers.length)
그런 다음 실행을 해보면 아래와 같이 우측에 값이 나오게 됩니다.

위의 코드에서 var 라는 것은 variable 의 약어로 변수를 의미합니다. cDoc 라는 변수를 선언한다는 뜻이고요.
cDoc 라는 변수에 "=" 우측의 값을 적용한 것이죠. 우측의 값은 바로 현재 열려 있는 창을 말합니다.
app 라는 것은 포토샵을 의미하고요. activeDocument 는 현재 활성화된 창을 말합니다. (대소문자에 주의 하세요~)
그 다음 줄부터 cDoc 는 스크립트가 실행되던 순간 활성화 되어있는 창을 의미하게 됩니다.
위에서 배웠던 자바스크립트 콘솔창에 프린트를 하는 명령을 이용하여 현재 활성화된 창의 이름과, 가로크기, 세로크기, 그리고 레이어의 갯수를 출력하도록 해보았습니다.
이와 같이 스크립트 툴킷을 이용하여 개발을 하게되면 실행중인 값을 확인하며 개발을 할 수 있기 때문에 빠르고 정확한 코딩이 가능하게 됩니다. 또한 레퍼런스도 잘 되어 있는 편이어서 개발이 한결 수월해 지게 됩니다.
다음 시간에는 오브젝트 모델 뷰어를 통하여 필요한 명령어를 찾는 방법을 소개해 보겠습니다.
궁금하신 내용은 뎃글 부탁드립니다.
|
뎃글, 공감 은 블로그 작성자에게 큰 힘이 된답니다. |
쓸만한 스크립트 모음
2020/04/02 - [DEV/Adobe Script] - [포토샵스크립트] color fill 하기
[포토샵스크립트] color fill 하기
이번 강좌에서는 포토샵 스크립트를 이용하여 color fill 기능을 사용하는 방법을 알려 드리겠습니다. 포토샵에서 아주 많이 사용하는 기능이지만 일반적인 스크립트에서 구현이 되지 않아 답답하셨죠? 제가 올려..
diy-dev-design.tistory.com
2020/02/14 - [DEV/Adobe Script] - [포토샵스크립트] 매직완드 기능 스크립트로 실행하기
[포토샵스크립트] 매직완드 기능 스크립트로 실행하기
이번 포스트에서는 매직완드를 스크립트로 실행하는 방법을 설명 드리겠습니다. 포토샵의 매직 완드는 일반적인 스크립트로는 작성이 불가능하기 때문에 scriptListner 를 통하여 추출된 코드를 응용하여 개발을..
diy-dev-design.tistory.com
2020/01/23 - [DEV/Adobe Script] - [포토샵스크립트] 레이어 컨텐츠 영역 선택하기
[포토샵스크립트] 레이어 컨텐츠 영역 선택하기
오늘 소개해 드릴 스크립트는 간단한 내용이지만 일반 적인 스크립트상으로 개발이 불가능하기에 경우에 따라는 아주 유용한 스크립트가 되겠습니다. 우리는 작업 중 상당한 빈도로 포토샵 레이어의 컨텐츠 영역만..
diy-dev-design.tistory.com
2019/06/12 - [DEV/Adobe Script] - 포토샵 스크립트 레퍼런스, 도움말 사용하기
포토샵 스크립트 레퍼런스, 도움말 사용하기
포토샵 스크립트 역시 다른 개발언어와 마찬가지로 도움말이 있습니다. 레퍼런스라고 해야할까요. 사실 개발자라고 해도 모든 명령어와 프라퍼티, 메소드를 외우고 있을 수는 없기 때문에 잘 만들어진 레퍼런스가..
diy-dev-design.tistory.com
2019/09/03 - [DEV/Adobe Script] - [photoshop script] 포토샵 스크립트로 특정 영역 선택하기
[photoshop script] 포토샵 스크립트로 특정 영역 선택하기
이번 강좌에서는 스크립트를 이용하여 selection 을 만들어 보고 만들어진 selection 영역에 색상을 fill 하는 스크립트를 작성하여 보도록 하겠습니다. 단순한 기능이지만 알아두면 유용하게 사용될 수 있답니다...
diy-dev-design.tistory.com
2019/09/19 - [DEV/Adobe Script] - [포토샵스크립트] 현재 레이어 이미지를 중앙으로 이동시키기
[포토샵스크립트] 현재 레이어 이미지를 중앙으로 이동시키기
안녕하세요. 오늘은 선택된 레이어를 화면의 중앙으로 이동시키는 포토샵 스크립트를 작성해 보겠습니다. 와이프가 한동안 쇼핑몰 상세페이지 디자인 작업을 재택근무 형식으로 했었는데요. 옆에서 작업하는 것을..
diy-dev-design.tistory.com
2019/09/20 - [DEV/Adobe Script] - [포토샵스크립트] 스크립트 단축키로 실행하기
[포토샵스크립트] 스크립트 단축키로 실행하기
안녕하세요. 오늘은 자신이 작성하였거나 웹에서 다운로드 받은 스크립트를 간단하고 빠르게 실행하는 방법을 알려드리겠습니다. 우선 스크립트를 실행하는 방법은 몇가지가 있는데 다음과 같습니다. Extend Scrip..
diy-dev-design.tistory.com
2019/12/04 - [DEV/Adobe Script] - [포토샵스크립트] Instagram 용 파노라마 사진 자르기
[포토샵스크립트] Instagram 용 파노라마 사진 자르기
Instagram, 요즘 가장 핫한 SNS 가 아닐까 싶습니다. 지하철에서 무심코 주변을 보니 눈에 보이는 핸드폰 화면 마다 Instagram 화면이 보이는 것을 보고 깜짝 놀랐습니다. 난 안하는데... 어쨌든 Instagram 계정을..
diy-dev-design.tistory.com
2019/11/14 - [DEV/Adobe Script] - [포토샵스크립트] 스크립트로 레이어 생성, 이동, 복사 하기
[포토샵스크립트] 스크립트로 레이어 생성, 이동, 복사 하기
포토샵의 가장 중요한 핵심 기능중의 하나가 레이어라는 구조일 것입니다. 이미지를 계층적으로 쌓아 올리고 각각의 이미지간 효과를 적용하거나 투명도등을 조절하여 완성된 하나의 이미지를 만들어 내는 것이죠...
diy-dev-design.tistory.com
2019/12/13 - [DEV/Adobe Script] - [포토샵스크립트] PSD 모든 레이어 자동 저장, 하위 폴더 포함 (레이어 크기로 이미지 저장)
[포토샵스크립트] PSD 모든 레이어 자동 저장, 하위 폴더 포함 (레이어 크기로 이미지 저장)
안녕하세요. 제가 포토샵 스크립트를 이용하여 PSD 파일내의 모든 레이어를 자동으로 하위폴더 구조를 유지하며 저장할 수 있는 스크립트를 만들어서 올렸었는데요. 바로 아래 링크에서요. https://diy-dev-design..
diy-dev-design.tistory.com
'DEV > Adobe Script' 카테고리의 다른 글
| [photoshop script] 이미지 내 특정 좌표의 컬러 구하기 (2) | 2019.09.03 |
|---|---|
| [포토샵스크립트] 모든 레이어 자동저장 / 폴더 구조 포함 (5) | 2019.06.27 |
| 포토샵 스크립트 레퍼런스, 도움말 사용하기 (4) | 2019.06.12 |
| 포토샵 스크립트를 이용하여 이미지 정보 확인하기 (1) | 2019.06.11 |
| 포토샵 레이어 익스포터 (1) | 2019.06.02 |