이거 말해주면 너가 알아?
아니 그러니까 안된다니까? 그게 말처럼 그렇게 되는게 아니라고요~
디자이너 주제에 왠 코딩?
...

뭐 이런 대화가 있었던 적도 있었습니다.
네, 저는 디자이너고 개발자들 사이에서 일을 하고 있는데요, 한 때는 저런식의 대화로 대화가 마무리 되었던 적도 있었습니다. 디자이너가 알지도 못하면서 다 되는것처럼 이야기 하냐고 무시당하기 일수 였던 적도 많이 있었죠.
사실 전 대학때 부터 개발쪽에 관심이 있었습니다. 그래서 디렉터라는 프로그램의 링고 스크립트 라든지, 플래시의 액션 스크립트나 MAX/MSP 같은 패치코드형 코딩까지 간단한 코딩이라면 코딩을 해보긴 했었죠. 아주 전문적인 코드들은 아니었지만 내가 만든 코드로 무엇인가가 동작한다는 것이 재미있더라고요.
그래서 약간은 스스로 개발자 같은 마인드를 가지고 있었는지도 모릅니다. 본업은 2D, 3D 그래픽 디자인이지만 소싯적에 코드좀 만져보았던 가락이 있었기 때문인지 머릿속으로 이렇게 이렇게 하면 될거 같은데... 하는 막연한 아이디어를 가지고 개발자들과 이야기 하면 대부분 위와 같은 대화로 마무리 되고는 했습니다. 너무 아쉬웠죠.
일을 하다보니 일명 노가다라고 하는 단순 반복 작업이 어느날부터 늘어나더니 급기야 인간이 할 수 있을까 싶을 정도로 늘어났던 시기가 있었습니다. 당장 수백명이 붙어서 노가다를 해야만 기한내에 끝날 것 같은 그런 일이 닥친거죠.
그 때 부터였습니다.
제가 본격적으로 프로그래밍을 하게 된 것이 말이죠.
100명이 할 일을 몇 분 만에 끝내버린 순간 눈을 뜬겁니다.

"이거구나."
뭐 저의 개발 이야기는 나중에 다시 하기로 하고요.
어찌어찌 10년 넘게 개발을 하다보니 (사실 배운적은 없지만) 간단한 매크로에서 시작했던게 스크립트를 거쳐 이제는 c# 으로 내가 필요한 SW 를 개발하는 어엿한 개발자 같은 모습이 되어버렸습니다. 회사에서도 뭐 대놓고 개자이너로 부르기도 하고 심지어 개발팀에서 자기네 팀으로 오라고 러브콜을 보내기도 하니까요.
그러던 와중에 회사에서 컴퓨터 화면 보호기가 동작 되지 않도록 일정 시간마다 마우스를 움직여주는 툴을 만들어 사용하던 것을 코로나 사태에 재택근무가 활성화 되며 블로그에 약간 장난처럼 '자리안비움'이라는 이름으로 포스팅을 한 것이 오늘 이런 글을 올리기까지 되었네요.
2020.03.09 - [DEV/c#] - 재택근무 필수 유틸 "자리안비움" - 윈도우 꺼짐 방지
재택근무 필수 유틸 "자리안비움" - 윈도우 꺼짐 방지
요즘 코로나 바이러스 때문인지 덕분인지 재택근무를 하는 분들이 많은데요. 막상 집에 있다 보면 사무실에 있을 때 처럼 연속해서 자리에 머무르지 못하는 경우가 종종 있습니다. 애들이나 와
diy-dev-design.tistory.com
제가 재택근무를 해보니 사무실에 있을때보다 은근히 자리비움으로 상태창이 변경되는게 신경이 쓰이더군요. 사실 일은 어쩌면 사무실에 있을때보다 더 열심히 하는것 같은데 (집중도 잘 되고요) 화장실을 다녀오거나 잠깐 아이 공부하는 것을 봐주고 나서 상태창이 자리비움으로 변경되어 있는 것이 뭔가 마음이 불편했습니다.
그래서 만들어 두었던 툴을 조금 수정해서 올렸는데 저와 같은 분들이 많은지 블로그 조회수가 꽤나 높게 올라가더군요.
방문해주시는 분들이 이런 저런 요구사항을 주셔서 공부도 할 겸 하나 하나 넣다 보니 그럭저럭 쓸만한 툴이 된것 같았고 뭔가 전환점이 될까 싶어 유.료.화를 선언하고 금액은 자율적으로 보낼 수 있도록 카카로뱅크로 입금할 수 있는 경로만 붙여 놓았습니다. 그래봐야 커피한잔 값 정도 되는 금액을 지정해 놨고요.
물론 정말 보내는 사람이 있을까 하기도 했고, 그래도 요즘 친구들은 저작권과 같은 지적 재산 보호에 대한 생각의 수준이 높을 수도 있겠다 싶었죠.
그런데 정말 송금하는 분들이 하나 둘 나타나고 ... (물론 많지는 않습니다) 소중한 돈이라는 생각이 들었습니다.
그래서 후원해 주신 분들을 생각해서 좋은 곳에 쓰리라 마음먹었습니다.
그리고 오늘 조금이지만 모인 돈에 제돈을 조금 보태서 한국실명예방제단(http://www.kfpb.org/) 에 후원금을 보내게 되어 감격스러운 마음에 글을 적어 봅니다. 디자이너로써 느끼기에 눈보다 소중한 기관이 또 어디 있겠습니까? 예전부터 회사를 통해 실명예방제단에 후원을 했었는데 후원받아 수술받은 분들의 후기를 보며 회사가 아닌 개인적으로도 후원을 해야겠다 마음을 먹었던 차에 이곳에 후원을 하기로 마음먹은 것이지요.
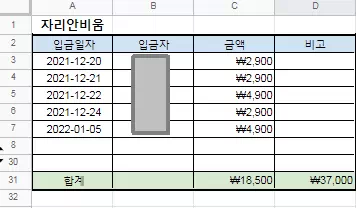
실제로 모인돈은 얼마 되지 않습니다.

한 15일 정도 만에 요렇게 18500 원이 모였고요, (옆에 37500 원은 그냥 *2 해보았습니다 ㅋㅋ) 방문객수에 비하면 적은 숫자이기는 하지만 사실 보내주신게 정말 신기하기도 했습니다.
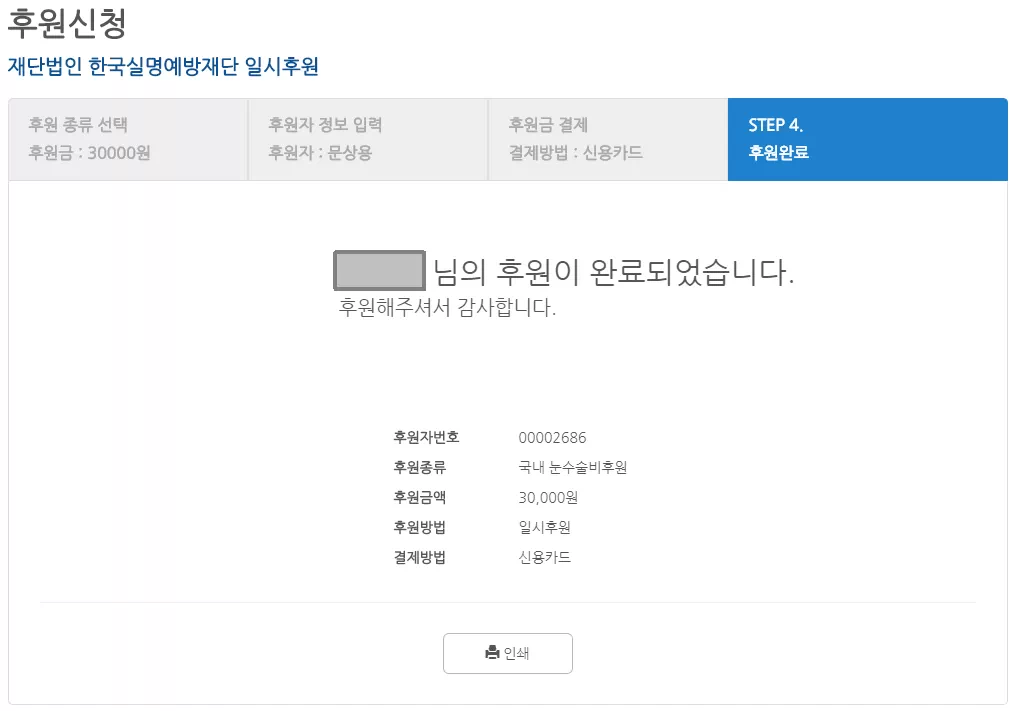
그래서 제돈을 조금 보태서 30000원을 후원하기로 마음먹었습니다.

결재하는데 정말 속터져 죽은건 함정.
키보드 보안 프로그램 부터 오만가지 툴을 설치하고 나서야 겨우 결재 성공,
정말 뭔 쓸데없는 보안 프로그램 및 결재 관련 프로그램이 10개는 깔렸나봐요. 다지워버려야지.
어쨌든 후원 성공!!

디자이너인 제가 프로그램을 개발해서 번 돈으로 이렇게 좋은일을 하다니 정말 감격스럽습니다.
정말 중요한 건 모인 금액은 아닌 것 같고 이 돈이 정말 돈을 내지 않아도 다운 받을 수 있는 프로그램을 가져가시면서 굳이 개발자인 저에게 비용을 보내주신 뜻 깊고 훌륭하신 우리나라의 저작권을 지켜나가는 저작권 수호자분들의 마음인 것 같습니다.
앞으로도 해당 프로그램의 비용으로 송금해주신 모든 금액을 후원 하도록 할 계획입니다.
더욱 많은 분들이 눈을 뜰 수 있도록 블로그 손님들의 응원 부탁드립니다.
마치며..
서두에 주저리 주저리 적었습니다만, 저 역시 오늘이 있기까지 많은 일이 있었습니다. 개발자들에게 무시당하기도 했고 디자인 팀원인 제가 맨날 코드만 붙잡고 있는 것이 못마땅한 분들도 있었을 겁니다. 남들 퇴근할때 밤새워가며 코딩하기도 했고 따로 배운적이 없으니 해외 사이트나 인터넷을 찾아가며 한줄 한줄 만들어 나가며 오늘에 이른것 같습니다. 물론 앞으로 가야할 길이 더 험하고 멀겠지만 돌아보면 참으로 높은 언덕에 오른듯한 느낌이 듭니다.
자신의 분야나 상황으로 인해 하고 싶은 일이나 배우고 싶은 것 들을 포기하지 말아 주세요. 언젠가 어디에선가 멋지게 성장해 있을 내일의 당신이 오늘의 당신을 응원하고 있을 겁니다.
코로나가 하루빨리 종식 되기를 바라며 글을 마칩니다.
ps. 코로나가 종식되면 자리안비움 툴도 더이상 사랑받지 않겠죠? ㅜㅜ
'살아가는이야기' 카테고리의 다른 글
| [아빠이야기] 아빠, 산타클로스는 있어? (0) | 2022.12.20 |
|---|---|
| 인생이란 사기구슬이 만들어 지는 시간 (0) | 2022.11.25 |
| [아빠이야기] 자식을 키운다는 것 - 중학생 퀘스트 진행 중 (3) | 2022.09.27 |
| 같은 신발 다른 주인 (0) | 2021.03.12 |